
[HTML/CSS] ウェブページでのアイコン表示: Webフォント活用のTOP5テクニック
- CloneCoding
- Web / HTML
- 2023年9月4日
ウェブページやアプリケーションのデザインにアイコンを追加することは、ユーザーエクスペリエンス向上のための鍵となる要素の一つです。特にHTMLとCSSは、アイコンをウェブに追加する際の多様な手法を提供します。
まず、イメージとしてのアイコンの追加、SVG(Scalable Vector Graphics)の利用、CSSの疑似要素を活用してのアイコンデザインなど、様々な手法があります。各手法は、状況や要件に応じて、その利点と欠点があります。目指す効果とパフォーマンスを考慮し、適切な手法を選択する必要があります。
その中でも、ウェブフォントの利用は、多くの利点を持っています。ウェブフォントを使用することで、大容量の画像を読み込むことなく、テキストのようにアイコンを迅速にロードできます。また、CSSを通じてアイコンのサイズや色、影などを簡単に調整することができます。ウェブフォントは、スクリーンリーダーなどのアクセシビリティツールにもフレンドリーであり、さまざまなブラウザやデバイスでの一貫した表示を保証します。
この記事では、ウェブフォントを中心としたアイコン追加の主要サービス、すなわちFontAwesome、Google Fonts、Ionicons、Feather Icons、そしてLine Awesomeの利点と使用方法について詳しく説明いたします。これらのサービスは、ウェブアイコンの導入をシンプルかつ専門的にサポートするツールであり、それぞれに独自の特徴と利点があります。デザイナーや開発者がウェブページやアプリケーションでのアイコン使用をより効果的に行うためのガイドラインとしてご活用ください。
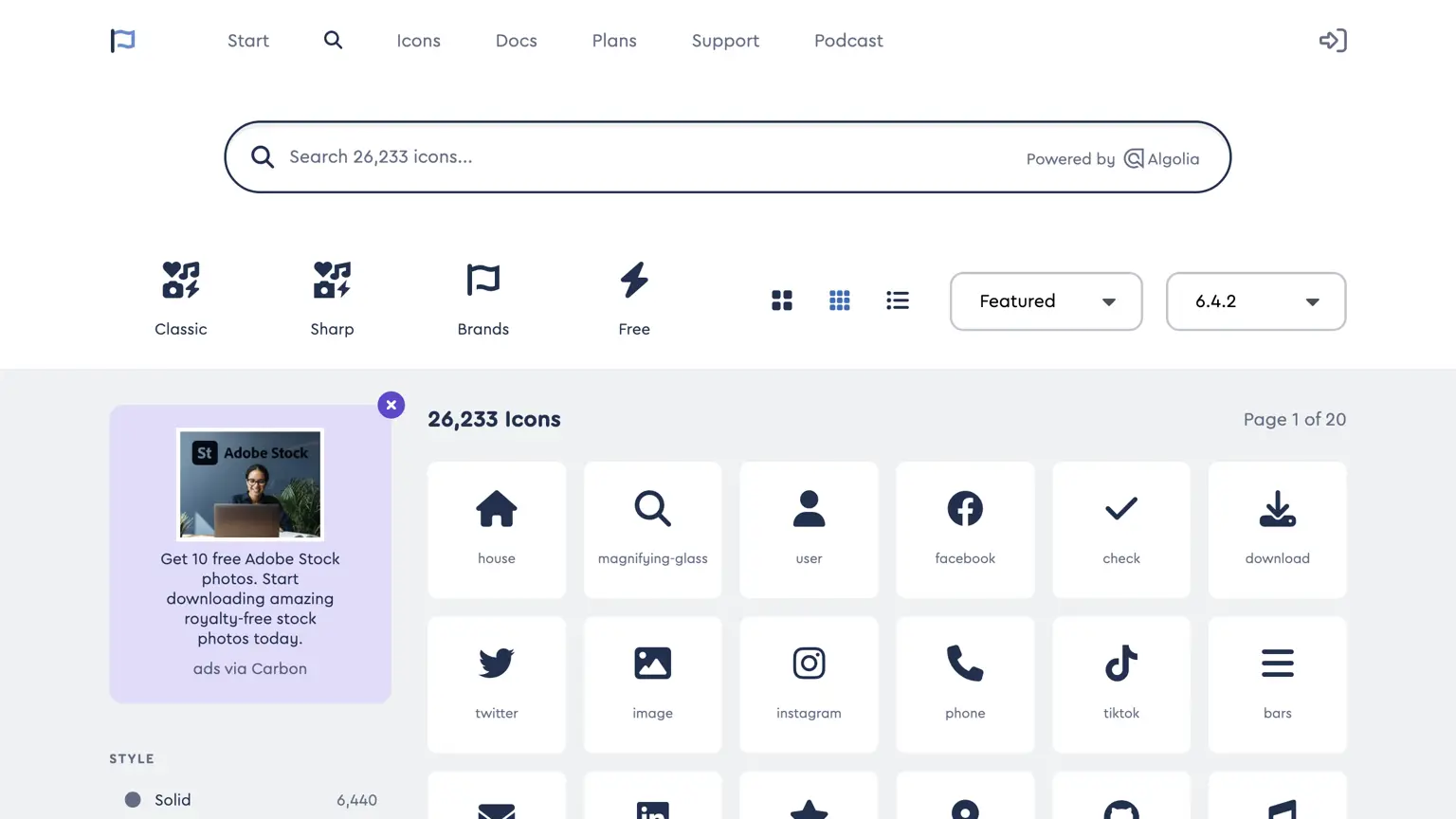
1. FontAwesome
FontAwesomeは2009年より提供が開始され、現在も開発者やデザイナーの間で非常に人気のあるウェブアイコンライブラリとして知られています。もともとはTwitter Bootstrapの一部としてスタートしたものですが、以後は独立し、多岐にわたるプロジェクトでの利用が増えています。FontAwesomeは、フォントとしてのアイコンを提供しているため、CSSを使用してサイズや色、影などを自由に調整することができます。
利点
- 豊富なアイコンの選択:数千のアイコンが提供されています。
- 無料及び有料バージョンが提供されており、予算に応じて選ぶことができます。
- SVG、Font、Webといった多様な形式でアイコンが提供されています。
- 定期的な更新により、新しいアイコンが追加されています。
- コミュニティサポートが活発で、問題解決が容易です。
欠点
- ウェブページの読み込み速度に影響を与える可能性のある大きなファイルサイズを持つことがある。
- プロバージョン専用の特定のアイコンが存在する。
利用方法
- インストール: サイトのヘッダーに
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.2/css/all.min.css">を追加します。その他のインストール方法はUse Font Awesome on the Webを参照してください。 - ウェブサイト訪問: FontAwesomeのアイコン検索ページにアクセスします。
- アイコン検索: 必要なアイコンを検索窓に入力して探します。
- アイコン選択: 必要なアイコンをクリックして選択し、HTMLコードをコピーします。
- ウェブページ適用: コピーしたコードをウェブページの必要な位置にペーストします。
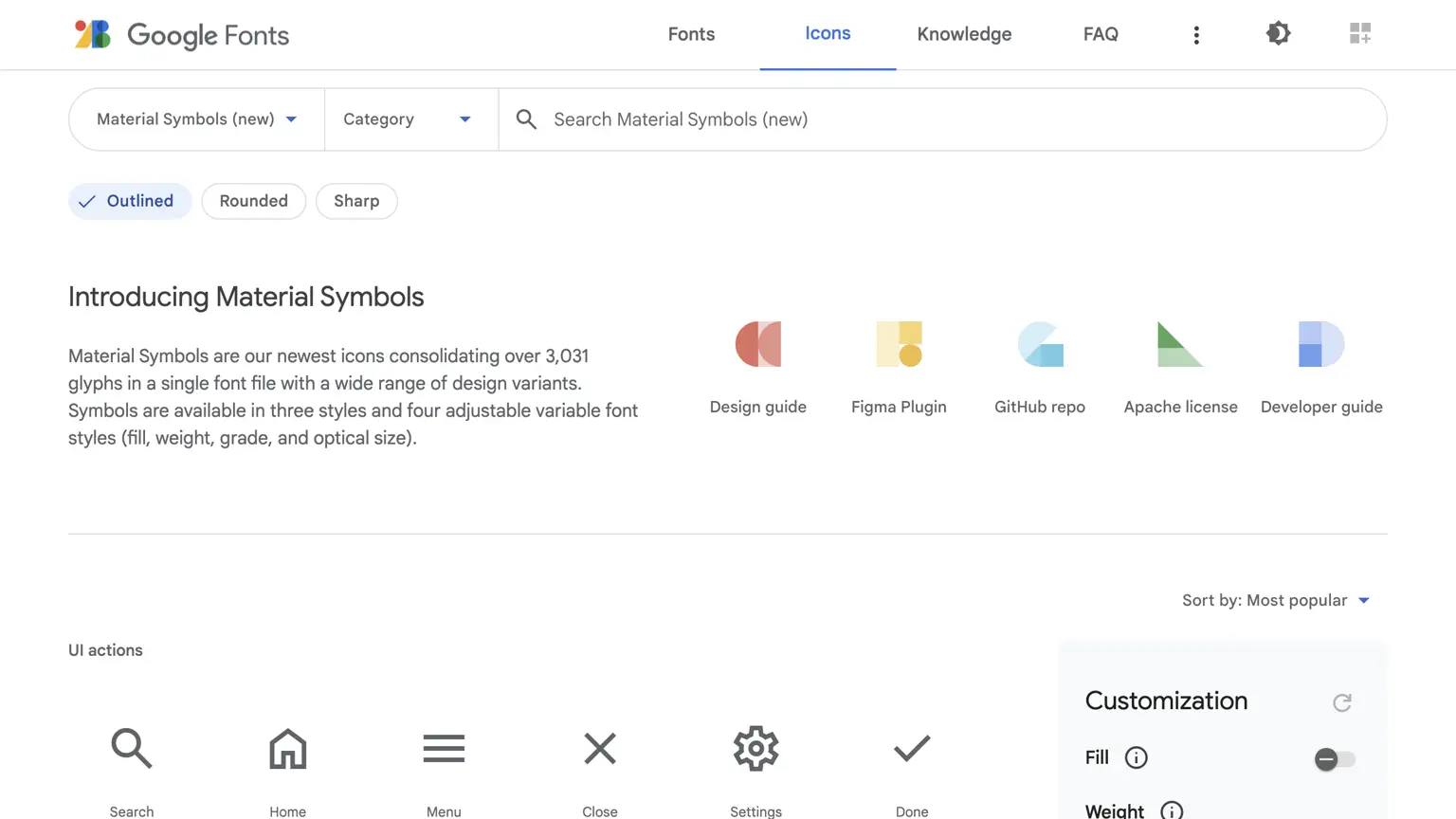
2. Google Fonts
Google Fontsは、ウェブデベロッパーやデザイナー向けに無料のウェブフォントを提供するGoogleのサービスとして誕生しました。このサービスは、迅速な読み込み速度と高い互換性のために最適化されており、世界中の数多くのウェブサイトで活用されています。特に、Material IconsはGoogleのMaterial Designの理念に基づいてデザインされたアイコンセットで、多くのウェブサービスやアプリで一貫したユーザーエクスペリエンスを提供します。
さらに、Google Fontsは、デベロッパーに直感的なインターフェースと、必要なフォントやアイコンを容易に検索する機能を提供します。ユーザーは、希望するフォントのスタイル、太さ、文字セットを選択し、直ちに適用可能なコードスニペットを取得できます。
利点
- 無料で利用可能です。
- Googleの信頼性の高いサーバーでホストされているため、高速な読み込みが可能です。
- 豊富なウェブフォントと共にアイコンライブラリも提供しています。
- アイコンの説明や利用方法に関する詳細なドキュメントがあります。
短所
- 提供されるアイコンの種類が他のライブラリに比べて限定的である可能性があります。
利用方法
- インストール: サイトのヘッダーに
<link href="https://fonts.googleapis.com/css2?family=Material+Symbols+Outlined" rel="stylesheet">を追加します。その他のインストール方法については、Material Icons Guideを参照してください。 - ウェブサイトへのアクセス: まず、Google Fontsのアイコンセクションにアクセスします。
- アイコンの検索: 希望するアイコンを検索ボックスに入力して検索します。
- アイコンの選択: アイコンをクリックして選択し、コードをコピーします。
- ウェブページへの適用: コピーしたコードをウェブページの適切な位置にペーストします。
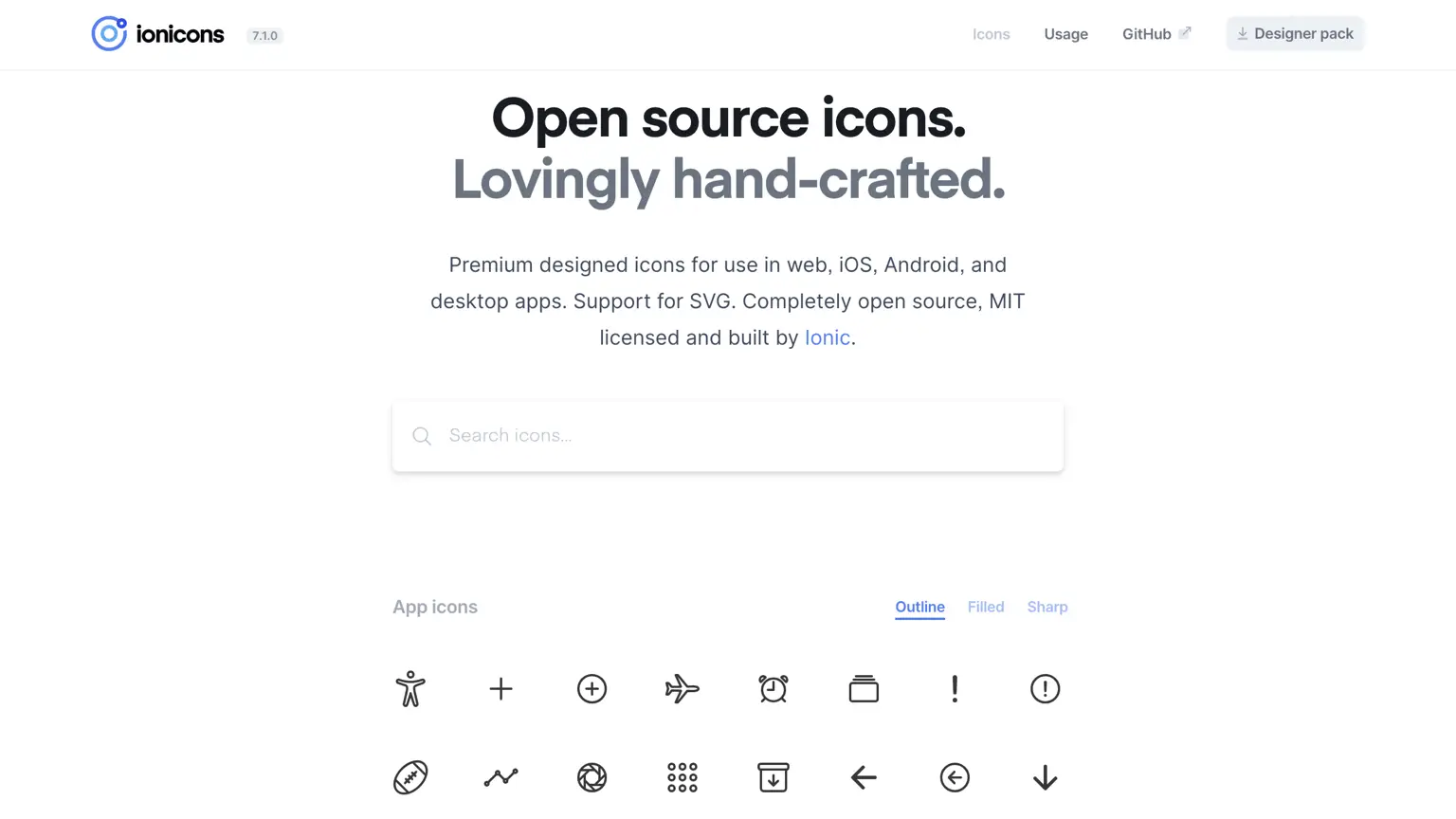
3. Ionicons
Ioniconsは、Ionicフレームワークとともに提供されるアイコンライブラリとしてスタートしました。しかし、その後、多くのデベロッパーやデザイナーに独立したアイコンライブラリとして広く認知されるようになりました。このアイコンセットは、ウェブ、iOS、Androidなどの様々なプラットフォームでの利用を目的として設計されています。
Ioniconsは、アイコンが鮮明でモダンなデザインをベースにしており、さまざまなサイズとスタイルで提供されています。SVGフォーマットでアイコンが提供されているため、デベロッパーはウェブページでアイコンのサイズや色を容易に調整することができます。
利点
- モダンなデザインのアイコンが提供されています。
- SVGとWebfontの両方の形式をサポートしています。
- 無料で利用できます。
短所
- 一部のアイコンはIonicフレームワークに特化している可能性があります。
利用方法
- インストール: サイトのヘッダーに
<script src="https://unpkg.com/ionicons@latest/dist/ionicons.js"></script>を追加します。その他のインストール方法については、Ionic Frameworkを参照してください。 - ウェブサイトへのアクセス: Ioniconsの公式サイトにアクセスします。
- アイコンの検索: 希望するアイコンを検索ボックスに入力して検索します。
- アイコンの選択: アイコンをクリックして選択し、コードをコピーします。
- ウェブページへの適用: コピーしたコードをウェブページの適切な位置にペーストすることでアイコンが適用されます。
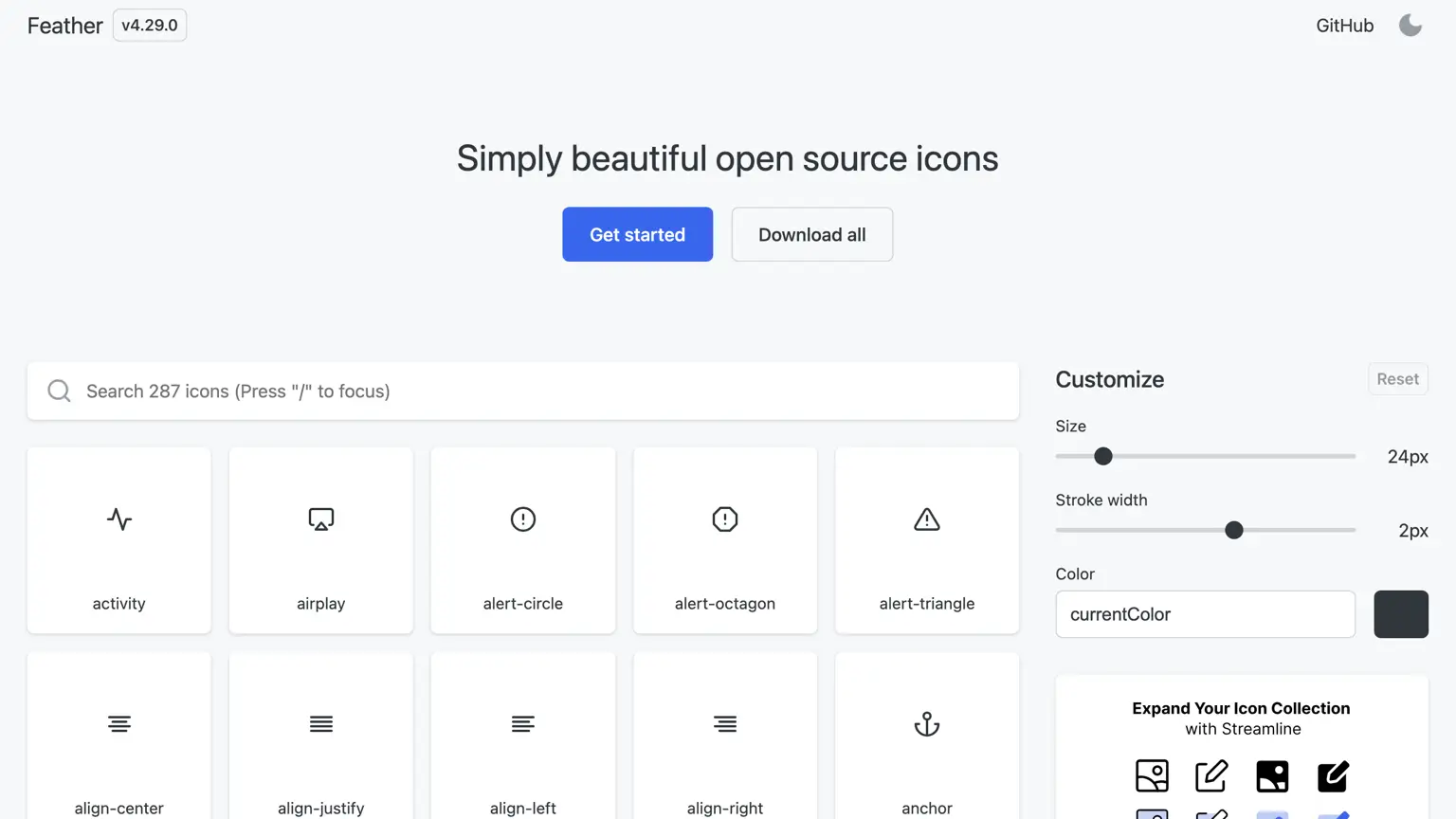
4. Feather Icons
Feather Iconsはシンプルで洗練されたデザインのアイコンライブラリです。このライブラリは、アイコンの洗練されたデザインと明瞭なラインで広く受け入れられています。すべてのアイコンは24x24のグリッドに合わせて設計されており、SVG形式で提供されるため、ウェブでのスケーリングやスタイリングが非常に容易です。
Feather Iconsには、ウェブページやアプリケーションで必要とされる基本的なアイコンが含まれています。また、このライブラリはオープンソースで提供されているため、ユーザーが直接アイコンを追加または変更することもできます。
長所
- 洗練されたデザインのアイコンを提供します。
- SVG形式で提供されるため、サイズ変更が容易です。
- 無料で利用できます。
短所
- 提供されているアイコンの種類が限られている場合があります。
利用方法
- インストール: ヘッダーに
<script src="https://unpkg.com/feather-icons"></script>のコードを追加します。他のインストール方法については、feather Githubを参照してください。 - ウェブサイトへのアクセス: Feather Iconsのウェブサイトにアクセスします。
- アイコンの検索: 検索窓を使用して希望のアイコンを探します。
- ウェブページに適用: 希望の要素にdata-feather属性を追加し、選択したアイコンの名前を入力します。
例)
<i data-feather="circle"></i> - 関数の呼び出し:
<body>タグの最後に以下のコードを追加します。<script>feather.replace();</script>data-feather属性が付与されたすべての要素は、その属性の値に対応するSVGマークアップに置き換えられます。
5. Line Awesome
Line AwesomeはFontAwesomeのアイコンをラインデザインに再設計したアイコンライブラリです。これは、既存のFontAwesomeアイコンのユーザーにさらにスタイリッシュな選択肢を提供することを目的として開始されました。したがって、Line AwesomeはFontAwesomeと非常に似た構造と使用方法を持っており、既存のユーザーも容易に適応できます。
さらに、Line Awesomeは1000以上のアイコンを持っており、ウェブサイトやアプリケーションの使用を簡素化するためのCSSとJSライブラリも提供しています。
長所
- 無料で利用できます。
- FontAwesomeの代替として、類似のアイコンを提供しているため、容易に置き換えることができます。
- 多様なアイコンのスタイルを提供しています。
短所
- 一部のユーザーには、ラインデザインのアイコンが十分でないと感じられる場合があります。
利用方法
- インストール: サイトのヘッダーに
<link rel="stylesheet" href="https://maxst.icons8.com/vue-static/landings/line-awesome/line-awesome/1.3.0/css/line-awesome.min.css">のコードを追加します。他のインストール方法については、How to Install Line Awesomeを参照してください。 - ウェブサイトへのアクセス: Line Awesomeのウェブサイトにアクセスします。
- アイコンの探索: 希望のアイコンを検索するか、カテゴリごとに探索します。
- アイコンの選択: 希望のアイコンをクリックして選択し、コードをコピーします。
- コードのコピーと適用: 表示されるコードをコピーし、ウェブページの希望する場所にペーストするとアイコンが適用されます。
ウェブページのデザインとインタラクションを向上させるウェブアイコンは、現代のデジタル時代に欠かすことのできない要素となっています。私たちが検討した5つの主要なサービスを通じて
Web / HTML カテゴリーの他の投稿
| [HTML/CSS] ウェブページでのアイコン表示: Webフォント活用のTOP5テクニック |
|---|
| [HTML] ウェブ開発における動画の挿入多様な方法 |

CloneCoding
1行のコードから始まる革新!
Categories
- Language(43)
- Web(17)
- シリーズ(7)
- Tips & Tutorial(4)
Recent Posts
![[JavaScript] html2canvasを使用してウェブページのスクリーンショットをダウンロードする方法]() html2canvasライブラリを使用してウェブページのスクリーンショットをダウンロードする方法を学ぶ。html2canvasの特長や利点、インストール方法、使用方法、注意点についても詳しく解説。
html2canvasライブラリを使用してウェブページのスクリーンショットをダウンロードする方法を学ぶ。html2canvasの特長や利点、インストール方法、使用方法、注意点についても詳しく解説。![[CSS] ダークモードの実装方法 - システム設定ベースとユーザー選択ベースのモード変更]() ウェブページにダークモードを実装する方法について解説します。システム設定をベースにダークモードを実装する方法や、ユーザーの選択をベースにダークモードを実装する方法を学びましょう。
ウェブページにダークモードを実装する方法について解説します。システム設定をベースにダークモードを実装する方法や、ユーザーの選択をベースにダークモードを実装する方法を学びましょう。![[Next.js] SSR、SSG、CSRを使用するのはいつか - 適切な利用ケースを探る]() Next.jsで、SSR、SSG、CSRのどのレンダリング方法がどのサイトカテゴリに最も適しているかを詳しく説明します。
Next.jsで、SSR、SSG、CSRのどのレンダリング方法がどのサイトカテゴリに最も適しているかを詳しく説明します。![[CSS] 仮想セレクタ(Pseudo selector) 完全ガイド - 知っておくべきスタイリング技術]() CSSの仮想セレクタ(Pseudo selector)について詳しく説明します。:first-child、:last-child、:nth-child(n)などを学び、実践的な利用例を探します。
CSSの仮想セレクタ(Pseudo selector)について詳しく説明します。:first-child、:last-child、:nth-child(n)などを学び、実践的な利用例を探します。![[Next.js] 3つのレンダリング方法 - SSR、CSR、SSG:長所と短所の分析]() Next.jsの3つのレンダリング方法、すなわちサーバーサイドレンダリング(SSR)、クライアントサイドレンダリング(CSR)、および静的サイト生成(SSG)に関する動作、長所、短所を深く探る。
Next.jsの3つのレンダリング方法、すなわちサーバーサイドレンダリング(SSR)、クライアントサイドレンダリング(CSR)、および静的サイト生成(SSG)に関する動作、長所、短所を深く探る。





![[JavaScript] html2canvasを使用してウェブページのスクリーンショットをダウンロードする方法](https://img.clonecoding.com/thumb/101/16x9/320/javascript-html2canvasを使用してウェブページのスクリーンショットをダウンロードする方法.webp)
![[CSS] ダークモードの実装方法 - システム設定ベースとユーザー選択ベースのモード変更](https://img.clonecoding.com/thumb/100/16x9/320/css-ダークモードの実装方法-システム設定ベースとユーザー選択ベースのモード変更.webp)
![[Next.js] SSR、SSG、CSRを使用するのはいつか - 適切な利用ケースを探る](https://img.clonecoding.com/thumb/99/16x9/320/next-js-ssr-ssg-csrを使用するのはいつか-適切な利用ケースを探る.webp)
![[CSS] 仮想セレクタ(Pseudo selector) 完全ガイド - 知っておくべきスタイリング技術](https://img.clonecoding.com/thumb/98/16x9/320/css-仮想セレクタ-pseudo-selector-完全ガイド-知っておくべきスタイリング技術.webp)
![[Next.js] 3つのレンダリング方法 - SSR、CSR、SSG:長所と短所の分析](https://img.clonecoding.com/thumb/97/16x9/320/next-js-3つのレンダリング方法-ssr-csr-ssg-長所と短所の分析.webp)