
[HTML/CSS] 웹폰트 활용, 웹페이지에 아이콘 표시하는 5가지 방법
- CloneCoding
- Web / HTML
- 2023년 9월 4일
웹페이지나 애플리케이션의 디자인에 아이콘을 추가하는 것은 사용자 경험을 높이는 데 있어 핵심적인 요소 중 하나이다. 특히 HTML과 CSS는 아이콘을 웹에 추가하는 데 있어 다양한 방법을 제공한다.
우선, 이미지 형태로 아이콘을 추가하는 방법, SVG (Scalable Vector Graphics)를 사용하는 방법, CSS Pseudo-elements를 활용해 아이콘을 디자인하는 방법 등이 있다. 각 방법은 상황과 필요에 따라 장단점이 있으며, 원하는 효과와 성능을 고려해 적절한 방법을 선택해야 한다.
그 중에서도 웹폰트를 사용하는 방법은 특히 많은 장점을 가지고 있다. 웹폰트를 사용하면 용량이 큰 이미지를 로드할 필요 없이, 텍스트처럼 웹 아이콘을 빠르게 로딩할 수 있다. 또한, CSS를 통해 쉽게 아이콘의 크기, 색상, 그림자 등을 조절할 수 있다. 웹폰트는 또한 스크린 리더와 같은 접근성 도구에도 친화적이며, 다양한 브라우저와 디바이스에서 일관된 표시를 보장한다.
이 포스트에서는 웹폰트를 중심으로 하는 아이콘 추가의 주요 서비스인 FontAwesome, Google Fonts, Ionicons, Feather Icons, 그리고 Line Awesome의 장단점과 사용법에 대해서도 상세히 알아보겠다. 이 서비스들은 웹 아이콘의 적용을 간편하고 전문적으로 만들어주는 도구로, 각각의 특색과 장점이 있다. 디자이너와 개발자들이 웹페이지나 애플리케이션에서 아이콘을 더욱 효과적으로 활용하기 위한 지침으로 활용하길 바란다.
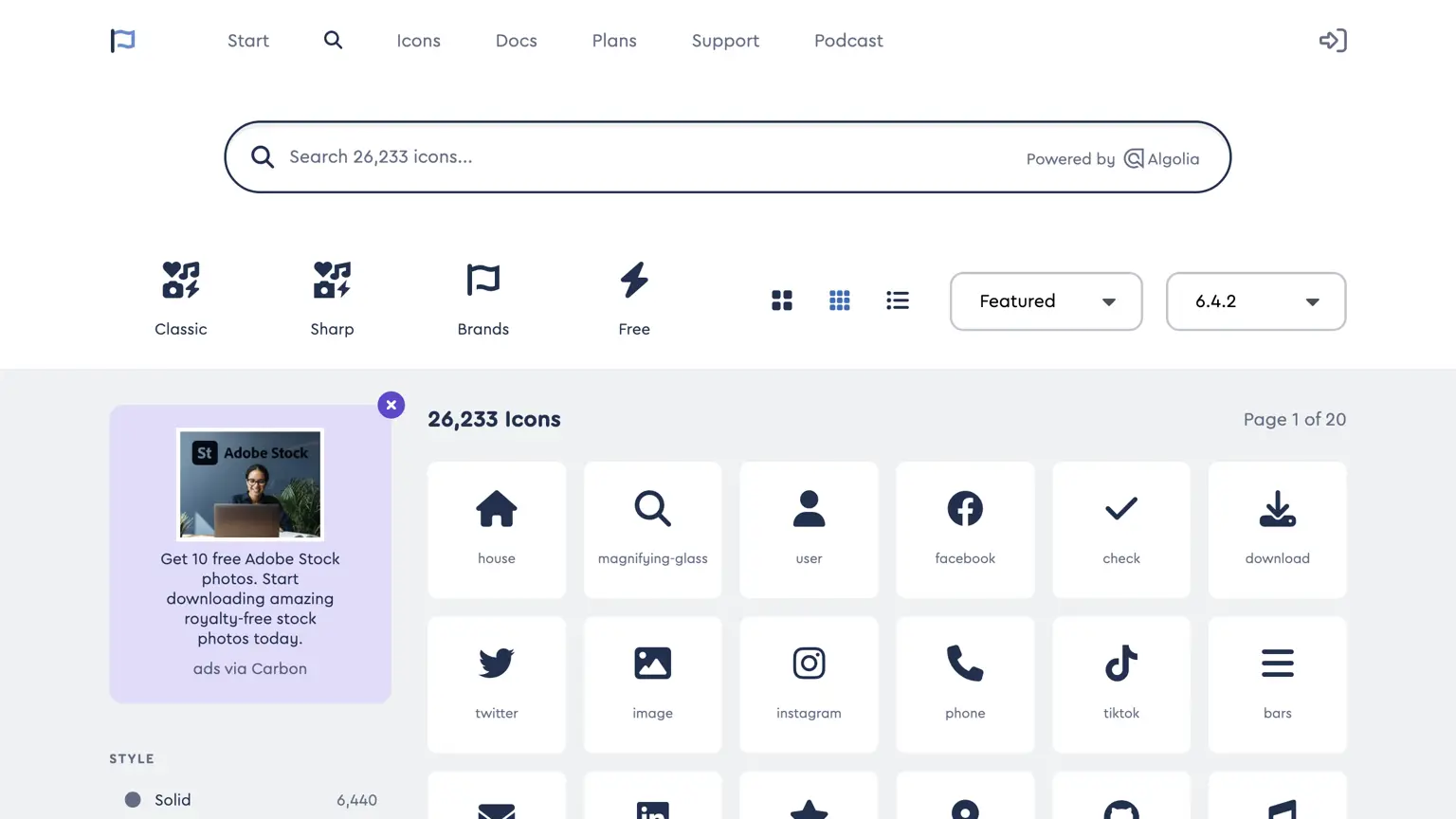
1. FontAwesome
FontAwesome은 2009년부터 시작하여 지금까지 개발자와 디자이너 사이에서 가장 큰 인기를 얻고 있는 웹 아이콘 라이브러리이다. 원래는 Twitter Bootstrap의 일부로 시작되었으나, 그 이후로 독립하여 다양한 프로젝트에 활용되고 있다. FontAwesome은 아이콘을 폰트로 제공하기 때문에 CSS를 통해 크기, 색상, 그림자 등을 자유롭게 조절할 수 있다.
장점
- 광범위한 아이콘 선택: 수천 개의 아이콘을 제공한다.
- 무료 및 프로 버전이 제공되므로 예산에 따라 선택 가능하다.
- SVG, Font, Web용과 같은 다양한 형식으로 아이콘을 제공한다.
- 꾸준한 업데이트로 새로운 아이콘들이 추가되고 있다.
- 커뮤니티 지원이 활발하므로 문제 해결이 용이한다.
단점
- 웹페이지의 로딩 속도에 영향을 줄 수 있는 큰 파일 크기를 가지고 있을 때가 있다.
- 프로 버전에서만 사용할 수 있는 특정 아이콘이 있다.
사용법
- 설치: 사이트 헤더에
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.2/css/all.min.css">코드를 추가한다. 다른 설치 방법은 Use Font Awesome on the Web을 참고한다. - 웹사이트 방문: 먼저 FontAwesome의 아이콘 검색 페이지에 접속한다.
- 아이콘 검색: 원하는 아이콘을 검색창에 입력하여 찾는다.
- 아이콘 선택: 원하는 아이콘을 클릭하여 선택한 뒤 HTML 코드를 복사한다.
- 웹페이지 적용: 복사한 코드를 웹페이지의 원하는 위치에 붙여넣는다.
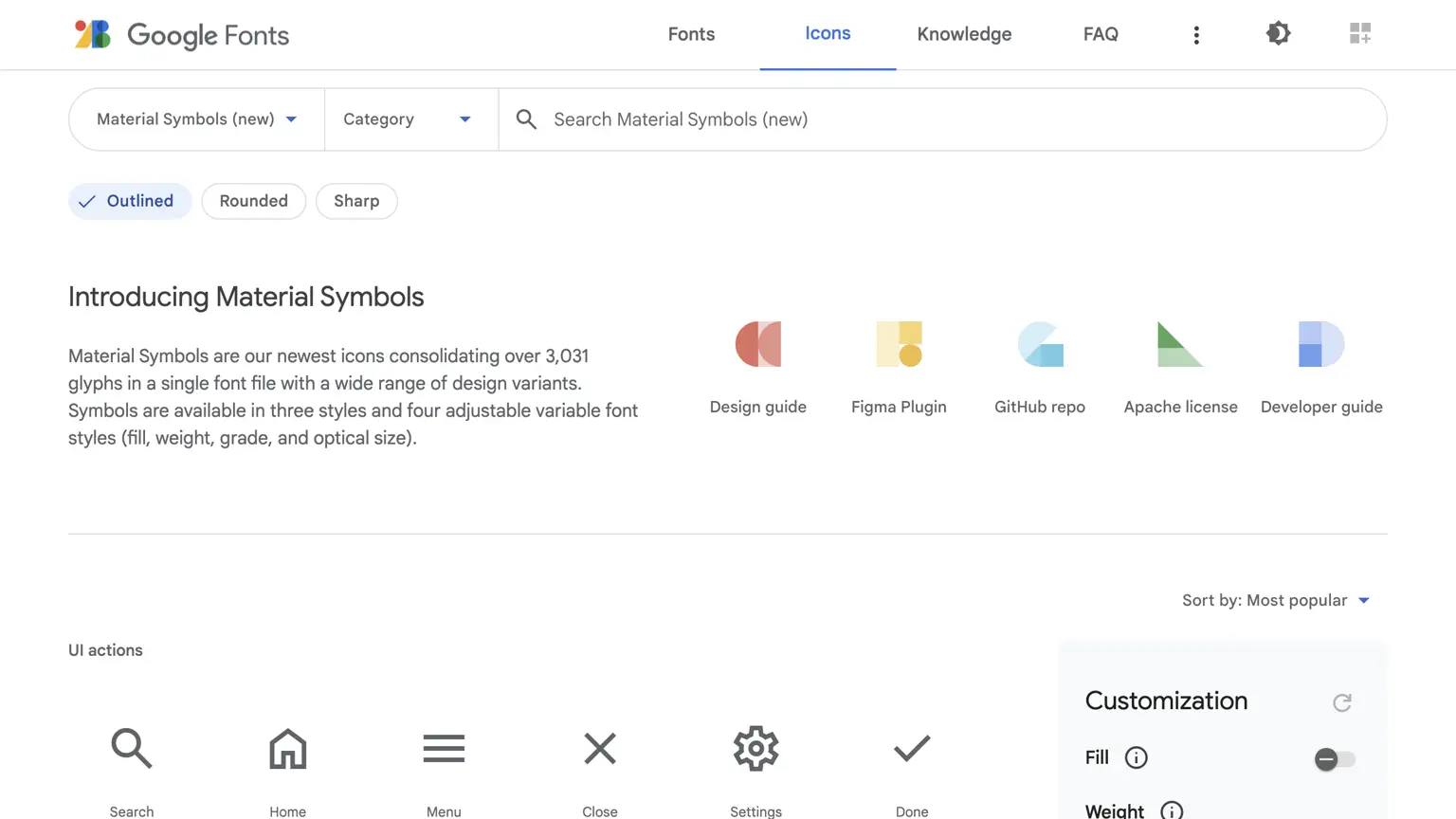
2. Google Fonts
Google Fonts는 웹 개발자와 디자이너에게 무료로 웹폰트를 제공하는 Google의 서비스로 시작되었다. 이 서비스는 빠른 로딩 속도와 높은 호환성을 위해 최적화되어 있어 전 세계 수많은 웹사이트에서 활용되고 있다. 특히 Material Icons는 Google의 Material Design 철학에 기반하여 디자인된 아이콘 세트로, 다양한 웹 서비스와 앱에서 일관된 사용자 경험을 제공한다.
더불어 Google Fonts는 개발자들에게 직관적인 인터페이스와 필요한 폰트 및 아이콘을 쉽게 찾을 수 있는 검색 기능을 제공한다. 사용자는 원하는 폰트 스타일, 두께, 문자 세트를 선택하고, 즉시 적용할 수 있는 코드 스니펫을 받을 수 있다.
장점
- 무료로 사용 가능하다.
- Google의 믿을 수 있는 서버에서 호스팅되므로 빠른 로딩 시간을 제공한다.
- 다양한 웹폰트와 함께 아이콘 라이브러리도 제공한다.
- 아이콘의 설명과 사용법에 대한 상세한 문서를 제공한다.
단점
- 제공하는 아이콘 종류가 다른 라이브러리에 비해 상대적으로 제한적일 수 있다.
사용법
- 설치: 사이트 헤더에
<link href="https://fonts.googleapis.com/css2?family=Material+Symbols+Outlined" rel="stylesheet">코드를 추가한다. 다른 설치 방법은 Material Icons Guide를 참고한다. - 웹사이트 방문: 먼저 Google Fonts의 아이콘 섹션에 접속한다.
- 아이콘 검색: 원하는 아이콘을 검색창에 입력하여 찾는다.
- 아이콘 선택: 원하는 아이콘을 클릭하여 선택한 뒤 코드를 복사한다.
- 웹페이지 적용: 복사한 코드를 웹페이지의 원하는 위치에 붙여넣는다.
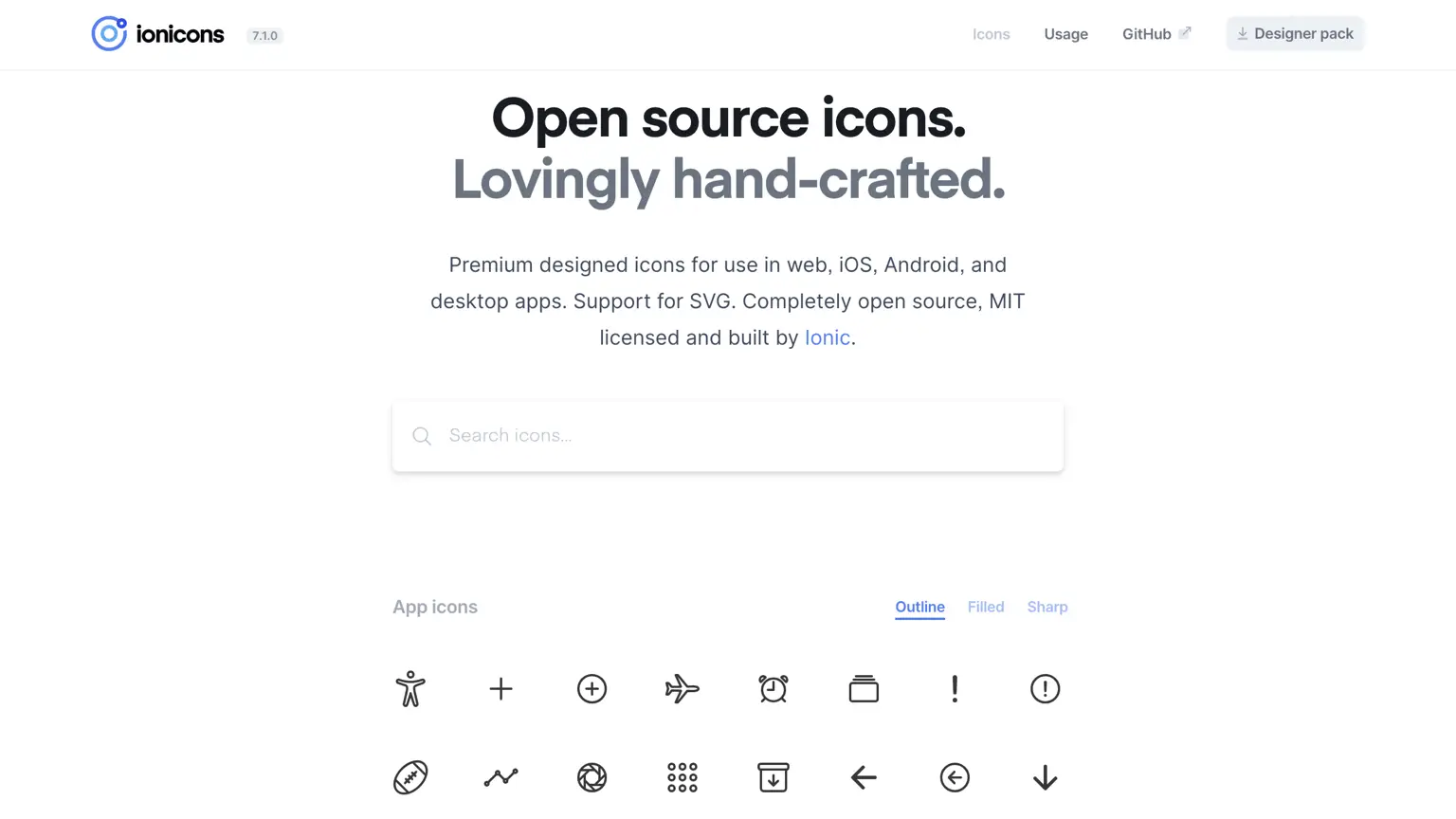
3. Ionicons
Ionicons는 아이오닉 프레임워크와 함께 제공되는 아이콘 라이브러리로 시작되었다. 그러나 그 뒤로 많은 개발자와 디자이너 사이에서 독립적인 아이콘 라이브러리로 널리 알려지게 되었다. 이 아이콘 세트는 웹, iOS, Android 등 다양한 플랫폼에서 사용될 수 있도록 고안되었다.
또한 Ionicons는 아이콘들이 선명하고 현대적인 디자인을 기반으로 하며, 다양한 크기와 스타일로 제공된다. SVG 형식으로 아이콘을 제공하기 때문에 개발자들은 웹페이지에서 아이콘의 크기나 색상을 쉽게 조절할 수 있다.
장점
- 현대적인 디자인의 아이콘을 제공한다.
- SVG와 Webfont 형식 모두를 지원한다.
- 무료로 사용 가능하다.
단점
- 특정 아이콘은 아이오닉 프레임워크에 특화되어 있을 수 있다.
사용법
- 설치: 사이트 헤더에
<script src="https://unpkg.com/ionicons@latest/dist/ionicons.js"></script>코드를 추가한다. 다른 설치 방법은 Ionic Framework를 참고한다. - 웹사이트 방문: Ionicons 웹사이트에 접속한다.
- 아이콘 검색: 원하는 아이콘을 검색창에 입력하여 찾는다.
- 아이콘 선택: 원하는 아이콘을 클릭하여 선택한 뒤 코드를 복사한다.
- 웹페이지에 적용: 복사한 코드를 웹페이지의 원하는 위치에 붙여넣으면 아이콘이 적용된다.
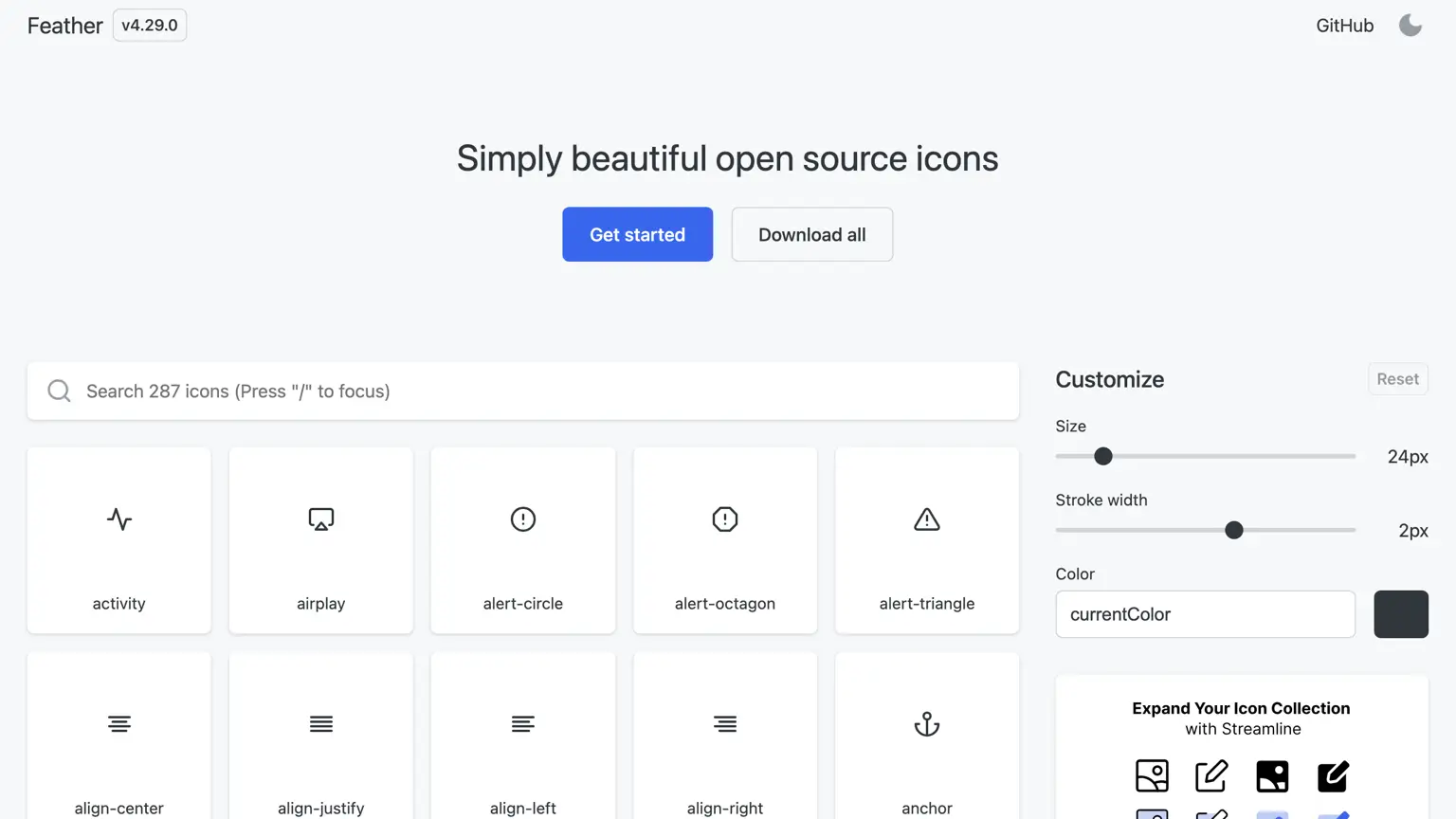
4. Feather Icons
Feather Icons는 단순하고 가벼운 디자인의 아이콘 라이브러리이다. 이 라이브러리는 아이콘의 간결한 디자인과 깨끗한 라인으로 큰 인기를 얻었다. 모든 아이콘은 24x24 그리드에 맞춰 디자인되어 있으며, SVG 형식으로 제공되므로 웹에서 스케일링과 스타일링이 매우 용이한다.
Feather Icons는 주로 웹페이지나 앱에서 필요한 기본적인 아이콘들을 포함하고 있다. 또한, 이 라이브러리는 오픈소스로 제공되기 때문에 사용자들이 직접 아이콘을 추가하거나 수정하는 것도 가능하다.
장점
- 가볍고 깔끔한 디자인의 아이콘을 제공한다.
- SVG 형식으로 제공되므로 크기 조정이 용이한다.
- 무료로 사용 가능하다.
단점
- 아이콘의 종류가 다소 제한적일 수 있다.
사용법
- 설치: 사이트 헤더에
<script src="https://unpkg.com/feather-icons"></script>코드를 추가한다. 다른 설치 방법은 feather Github를 참고한다. - 웹사이트 방문: Feather Icons 웹사이트에 접속한다.
- 아이콘 검색: 검색창을 사용해 원하는 아이콘을 찾는다.
- 웹페이지 적용: 원하는 요소에 data-feather 속성을 추가하여 선택한 아이콘 이름을 넣는다.
예)
<i data-feather="circle"></i> - 함수 호출:
<body>태그의 끝에 아래 코드를 추가해 준다.<script>feather.replace();</script>data-feather속성이 있는 모든 요소는 해당 속성 값에 해당하는 SVG 마크업으로 대체된다.
5. Line Awesome
Line Awesome은 FontAwesome의 아이콘들을 라인 스타일로 재디자인한 아이콘 라이브러리이다. 이것은 기존 FontAwesome 아이콘의 사용자들에게 좀 더 스타일리쉬한 대안을 제공하고자 하는 의도에서 시작되었다. 따라서 Line Awesome은 FontAwesome와 매우 유사한 구조와 사용 방법을 갖추고 있어 기존 사용자들이 쉽게 적응할 수 있다.
뿐만 아니라, Line Awesome은 1,000개 이상의 아이콘을 포함하고 있으며, 웹사이트나 앱에서의 사용을 간소화하기 위해 CSS와 JS 라이브러리도 함께 제공한다.
장점
- 무료로 사용 가능하다.
- FontAwesome의 대안으로서 유사한 아이콘들을 제공하므로, 대체 사용하기 쉽다.
- 다양한 아이콘 스타일을 제공한다.
단점
- 특정 사용자에게는 라인 스타일의 아이콘이 부족하게 느껴질 수 있다.
사용법
- 설치: 사이트의 헤더에
<link rel="stylesheet" href="https://maxst.icons8.com/vue-static/landings/line-awesome/line-awesome/1.3.0/css/line-awesome.min.css">코드를 추가한다. 다른 설치 방법은 How to Install Line Awesome을 참고한다. - 웹사이트 방문: Line Awesome 웹사이트에 접속한다.
- 아이콘 찾기: 원하는 아이콘을 검색하거나 카테고리별로 탐색한다.
- 아이콘 선택: 원하는 아이콘을 클릭하여 선택한 뒤 코드를 복사한다.
- 코드 복사 및 적용: 표시된 코드를 복사한 후, 웹페이지의 원하는 위치에 붙여넣으면 아이콘이 적용된다.
웹페이지의 디자인과 상호작용을 향상시키는 웹 아이콘은 오늘날 디지털 시대에 있어 빠질 수 없는 요소가 되었다. 우리가 살펴본 다섯 가지 주요 서비스를 통해, 웹 아이콘의 적용이 얼마나 간단하고 효과적인지 알게 되었을 것이다. 이러한 서비스들을 잘 활용하면, 웹페이지나 애플리케이션을 더욱 프로페셔널하게 만들 수 있다. 디자인의 세계에서 새로운 가능성을 발견하길 바란다!
Web / HTML 카테고리의 다른 글
| [HTML/CSS] 웹폰트 활용, 웹페이지에 아이콘 표시하는 5가지 방법 |
|---|
| [HTML] 웹 개발에서 동영상 삽입하는 다양한 방법 |

CloneCoding
한 줄의 코드에서 시작되는 혁신!
Categories
- Language(70)
- Web(19)
- 시리즈(7)
- Tips & Tutorial(5)
Recent Posts
![[JavaScript] html2canvas를 활용하여 스크린샷을 다운로드 하는방법]() html2canvas 라이브러리를 이용하여 웹페이지 스크린샷을 다운로드 하는 방법을 설명한다. html2canvas 특징과 장점, 설치 및 사용방법 그리고 주의사항에 대해서도 함께 알아본다
html2canvas 라이브러리를 이용하여 웹페이지 스크린샷을 다운로드 하는 방법을 설명한다. html2canvas 특징과 장점, 설치 및 사용방법 그리고 주의사항에 대해서도 함께 알아본다![[CSS] 다크모드 구현 하는 방법 - 시스템 설정 기반 및 사용자 선택기반 모드변경]() 웹페이지에 다크모드를 구현하는 방법에 대해 설명한다. 시스템 설정을 기반으로 다크모드를 구현하는법, 사용자 선택을 기반으로 다크모드를 구현하는 법에 대해 알아보자.
웹페이지에 다크모드를 구현하는 방법에 대해 설명한다. 시스템 설정을 기반으로 다크모드를 구현하는법, 사용자 선택을 기반으로 다크모드를 구현하는 법에 대해 알아보자.![[Next.js] SSR, SSG, CSR 언제 사용하는것이 좋을까 - 적절한 활용 사례]() Next.js에서 SSR(Server Side Rendering), SSG(Static Site Generation), CSR(Client Side Rendering)렌더링 방식중 어떤 렌더링 방식이 어떤 사이트 카테고리에서 잘 어울리는지 설명한다.
Next.js에서 SSR(Server Side Rendering), SSG(Static Site Generation), CSR(Client Side Rendering)렌더링 방식중 어떤 렌더링 방식이 어떤 사이트 카테고리에서 잘 어울리는지 설명한다.![[CSS] 가상 선택자(Pseudo selector) 완벽 가이드 - 꼭 알아야하는 스타일링 기법]() CSS 가상 선택자(Pseudo selector)에 대해 깊이있게 설명 한다. :first-child, :last-child, :nth-child(n) 등을 배우고 실용적인 활용 사례를 알아보자.
CSS 가상 선택자(Pseudo selector)에 대해 깊이있게 설명 한다. :first-child, :last-child, :nth-child(n) 등을 배우고 실용적인 활용 사례를 알아보자.![[Next.js] 3가지 렌더링 SSR, CSR, SSG 이해하기: 장단점 분석]() Next.js의 3가지 렌더링 방식인 서버 사이드 렌더링(SSR), 클라이언트 사이드 렌더링(CSR), 그리고 정적 사이트 생성(SSG)에 대한 작동방식, 장단점 등에대해 깊이있게 알아본다.
Next.js의 3가지 렌더링 방식인 서버 사이드 렌더링(SSR), 클라이언트 사이드 렌더링(CSR), 그리고 정적 사이트 생성(SSG)에 대한 작동방식, 장단점 등에대해 깊이있게 알아본다.





![[JavaScript] html2canvas를 활용하여 스크린샷을 다운로드 하는방법](https://img.clonecoding.com/thumb/101/16x9/320/javascript-html2canvas를-활용하여-스크린샷을-다운로드-하는방법.webp)
![[CSS] 다크모드 구현 하는 방법 - 시스템 설정 기반 및 사용자 선택기반 모드변경](https://img.clonecoding.com/thumb/100/16x9/320/css-다크모드-구현-하는-방법-시스템-설정-기반-및-사용자-선택기반-모드변경.webp)
![[Next.js] SSR, SSG, CSR 언제 사용하는것이 좋을까 - 적절한 활용 사례](https://img.clonecoding.com/thumb/99/16x9/320/next-js-ssr-ssg-csr-언제-사용하는것이-좋을까-적절한-활용-사례.webp)
![[CSS] 가상 선택자(Pseudo selector) 완벽 가이드 - 꼭 알아야하는 스타일링 기법](https://img.clonecoding.com/thumb/98/16x9/320/css-가상-선택자-pseudo-selector-완벽-가이드-꼭-알아야하는-스타일링-기법.webp)
![[Next.js] 3가지 렌더링 SSR, CSR, SSG 이해하기: 장단점 분석](https://img.clonecoding.com/thumb/97/16x9/320/next-js-3가지-렌더링-ssr-csr-ssg-이해하기-장단점-분석.webp)