
[HTML/CSS] 利用Web字体在网页上呈现图标的5大技巧
- CloneCoding
- Web / HTML
- 2023年9月4日
在网站或应用的设计中,图标的添加是提高用户体验的关键因素之一。特别是HTML和CSS为在网页上添加图标提供了众多方法。
首先,有几种常见的方法,如使用图片形式添加图标、使用SVG (可缩放的矢量图形) 以及利用CSS伪元素设计图标。每种方法都有其优缺点,根据不同情境和需求,需要选择最合适的方式。
其中,使用网页字体的方法尤为出色。利用此方法,无需加载大文件图像即可快速加载网页图标。同时,通过CSS可以轻松调整图标的大小、颜色和阴影。此外,网页字体也非常适合辅助功能工具如屏幕阅读器,并确保在各种浏览器和设备上提供一致的显示。
在这篇文章中,我们将详细探讨以网页字体为核心的图标添加主要服务,包括FontAwesome, Google Fonts, Ionicons, Feather Icons以及Line Awesome。这些服务是使图标应用在网页上更为简便和专业的工具,每一个都有其独特之处和优势。希望设计师和开发者能够充分利用这些指南,使图标在网站或应用中得到更加高效的应用。
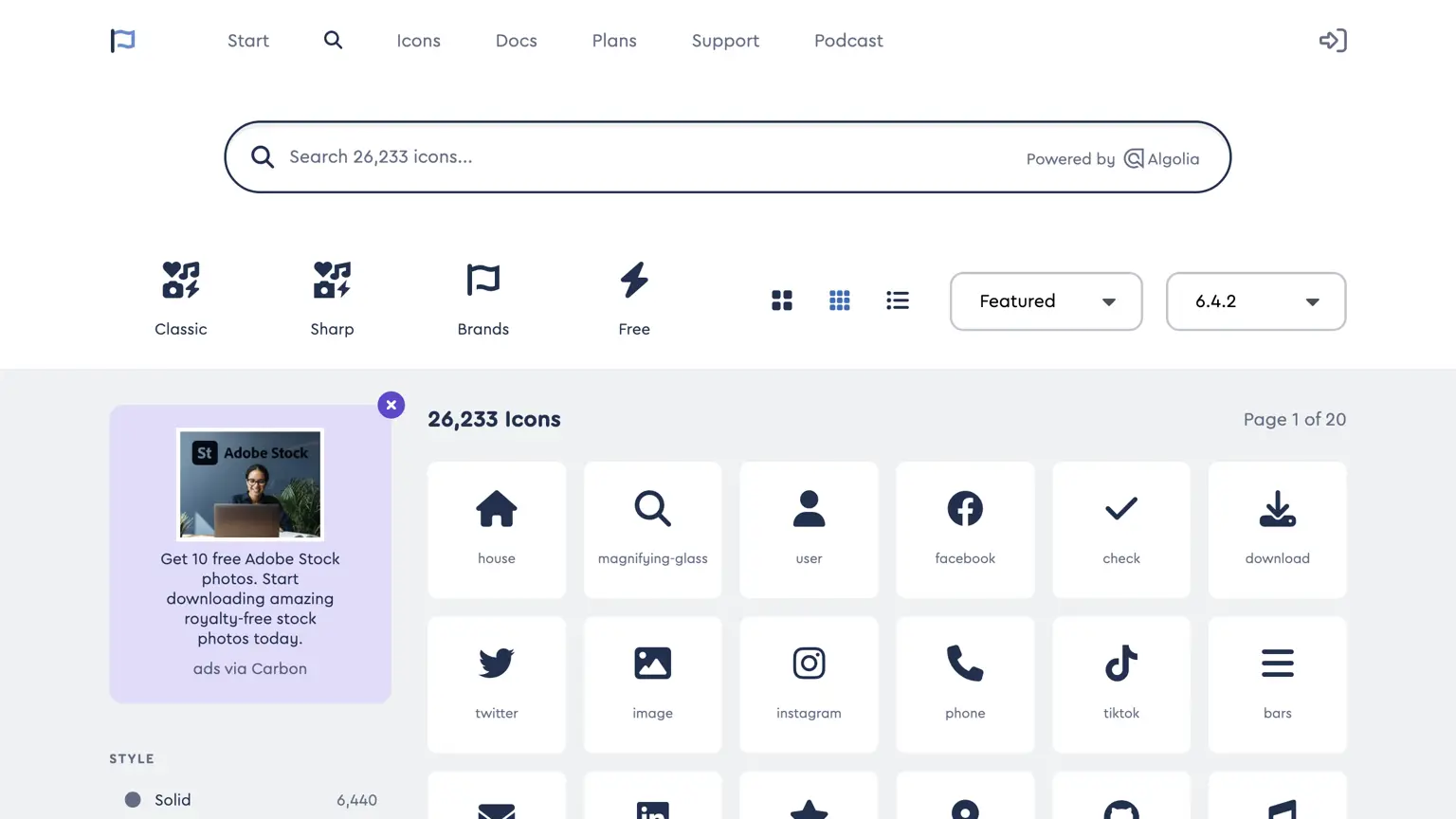
1. FontAwesome
自2009年起,FontAwesome已成为开发者和设计师中最受欢迎的图标库。起初是作为Twitter Bootstrap的一部分,后来独立出来,被广泛应用于多种项目。由于FontAwesome将图标提供为字体,因此可以通过CSS自由调整大小、颜色和阴影。
优点
- 丰富的图标选择:提供数千个图标。
- 根据预算,提供免费和专业版本选择。
- 提供SVG, Font, Web等多种格式的图标。
- 持续更新,不断增加新图标。
- 社区支持活跃,便于解决问题。
缺点
- 有时文件大小较大,可能影响网页的加载速度。
- 某些特定图标仅在专业版本中可用。
使用方法
- 安装: 在网站头部添加
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.2/css/all.min.css">代码。其他安装方法,请参考 网页上使用FontAwesome。 - 访问网站: 首先访问 FontAwesome的图标搜索页面。
- 搜索图标: 在搜索框中输入并查找所需的图标。
- 选择图标: 点击选择所需图标,然后复制HTML代码。
- 应用到网页: 将复制的代码粘贴到网页的指定位置。
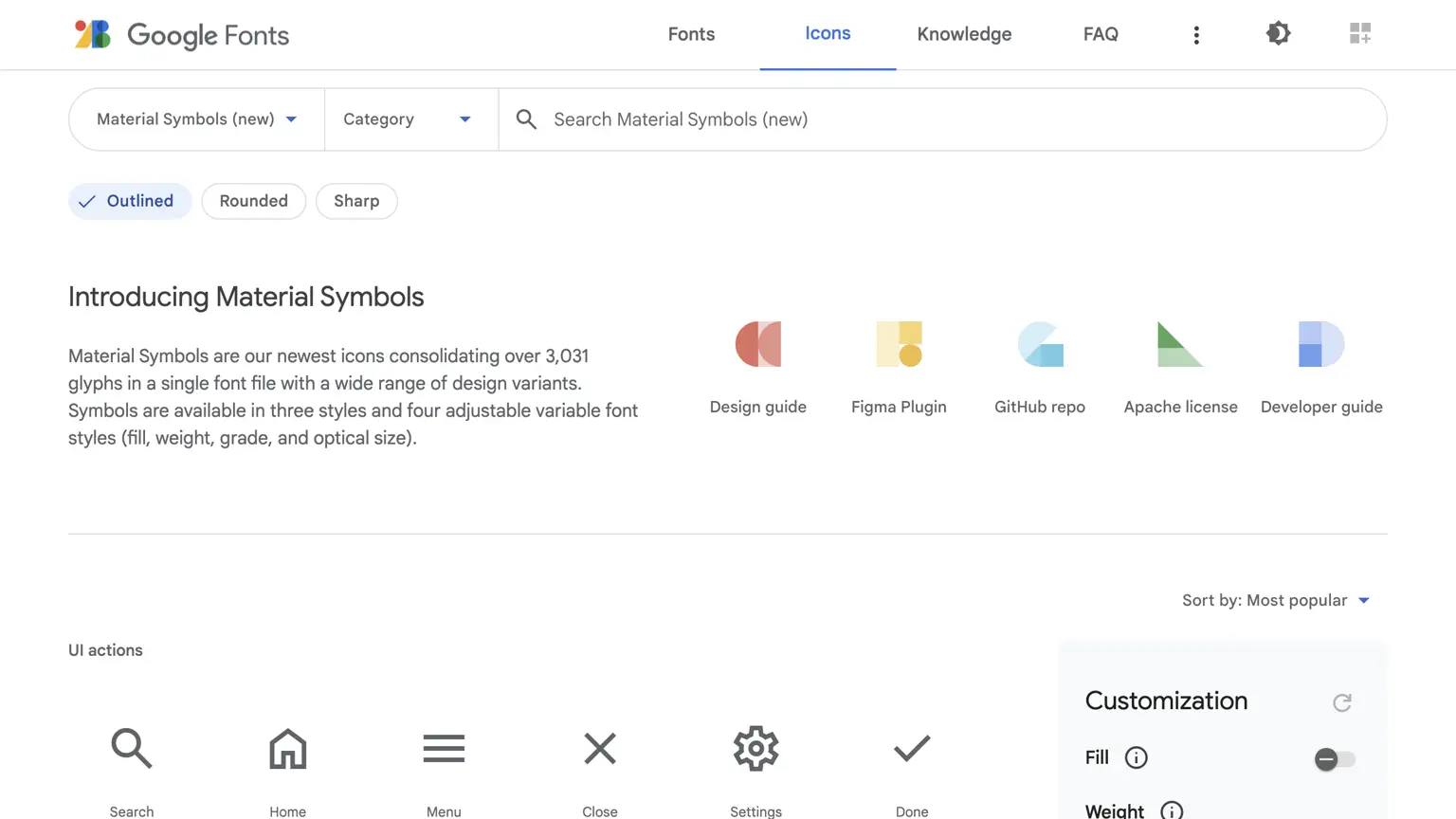
2. Google字体
Google字体最初是作为一个为网页开发者和设计师提供免费网络字体的谷歌服务而推出的。此服务已针对快速加载速度和高兼容性进行了优化,因此在全球众多网站上都得到了应用。特别是Material Icons,这是基于谷歌的Material Design设计理念而设计的图标集,能够在多种网络服务和应用中提供一致的用户体验。
此外,Google字体为开发者提供直观的界面和强大的搜索功能,帮助他们轻松找到所需的字体和图标。用户可以根据自己的需求选择字体样式、粗细和字符集,并获得可即时使用的代码片段。
优点
- 免费使用。
- 由谷歌的稳定服务器托管,保证了快速的加载速度。
- 除了丰富的网络字体外,还提供图标库。
- 提供详细的图标描述和使用指南。
缺点
- 与其他库相比,所提供的图标种类可能相对有限。
使用方法
- 安装:在网站头部添加
<link href="https://fonts.googleapis.com/css2?family=Material+Symbols+Outlined" rel="stylesheet">代码。更多安装方法,请参考Material Icons指南。 - 访问网站:首先访问Google字体的图标部分。
- 图标搜索:在搜索框中输入要查找的图标。
- 选择图标:点击所需图标后复制代码。
- 应用到网页:将复制的代码粘贴到网页的适当位置。
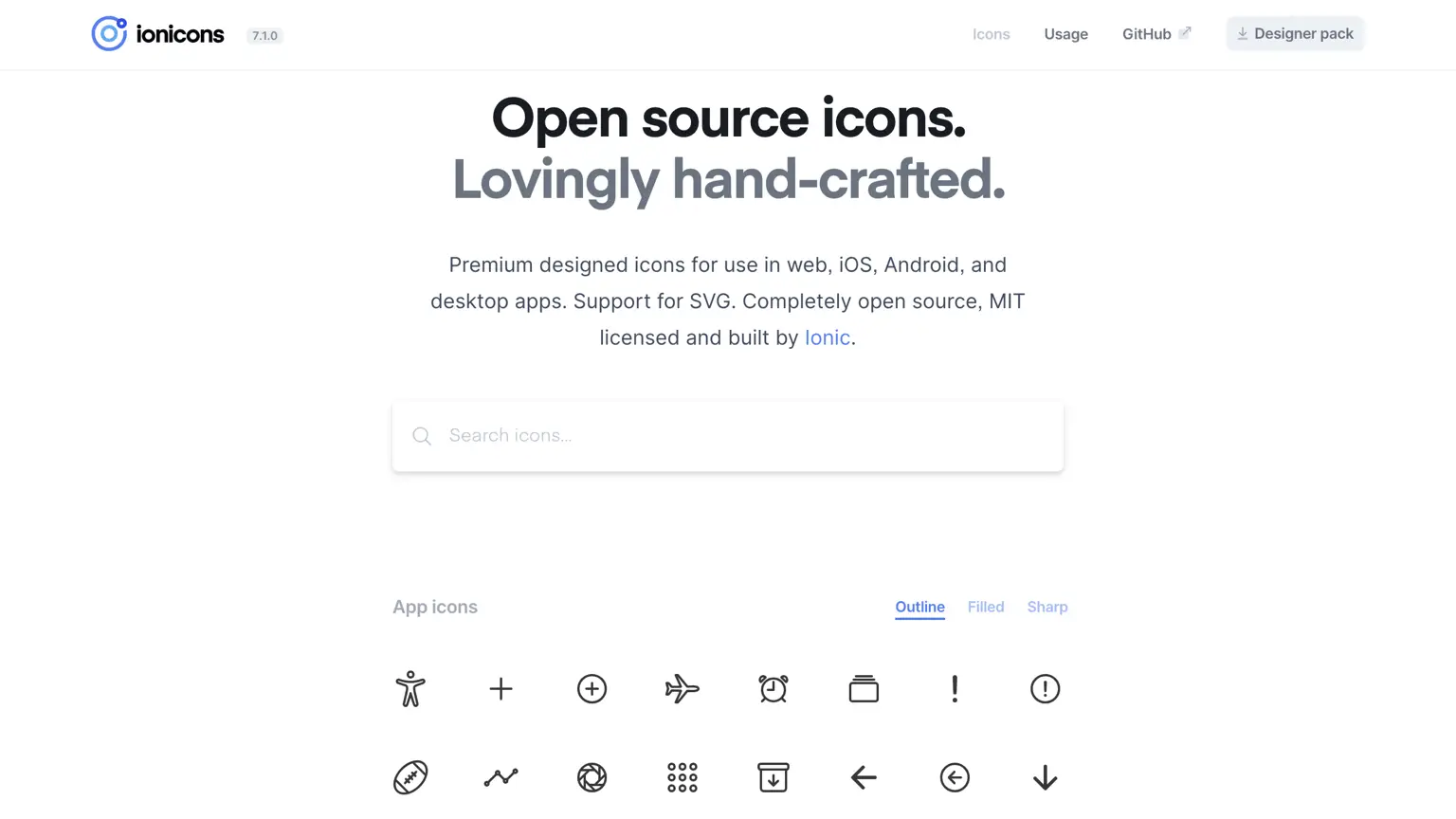
3. Ionicons
Ionicons最初是作为与Ionic框架相关的图标库推出的。但随后,它在众多开发者和设计师中被广泛认知为一个独立的图标库。这些图标经过设计,可以在网络、iOS、Android等多种平台上使用。
同时,Ionicons的图标采用了清晰且现代的设计,并以多种大小和样式提供。由于提供SVG格式的图标,开发者可以在网页上轻松地调整图标的大小和颜色。
优点
- 提供现代化设计的图标。
- 支持SVG和Webfont格式。
- 免费使用。
缺点
- 某些图标可能专为Ionic框架设计。
使用方法
- 安装:在网站头部添加
<script src="https://unpkg.com/ionicons@latest/dist/ionicons.js"></script>代码。更多安装方法,请参考Ionic框架。 - 访问网站:访问Ionicons官方网站。
- 图标搜索:在搜索框中输入要查找的图标。
- 选择图标:点击所需图标后复制代码。
- 应用到网页:将复制的代码粘贴到网页的适当位置。
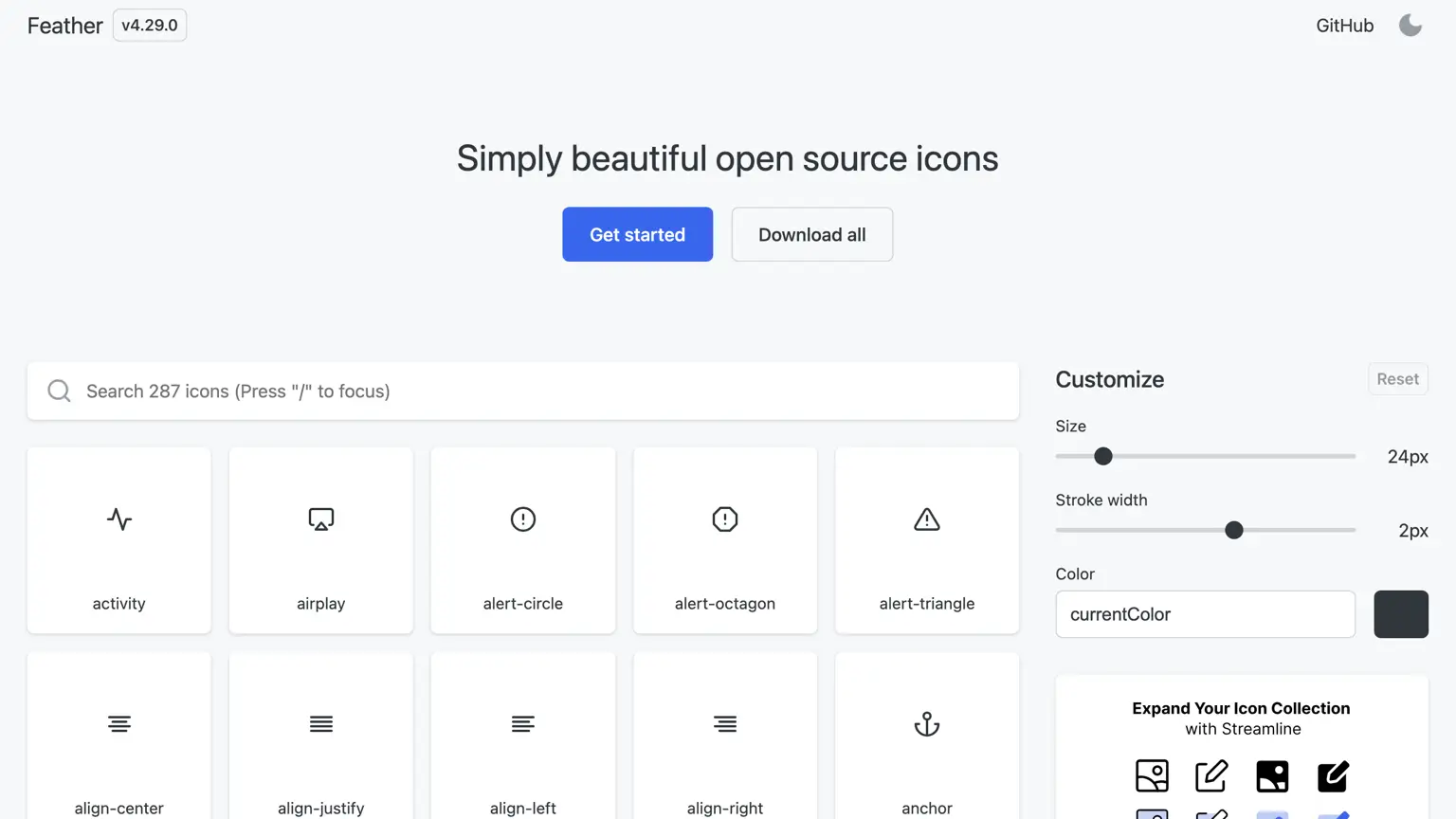
4. Feather 图标
Feather 图标提供了简洁且轻巧的图标设计。这个图标库因其简洁的设计和清晰的线条而受到了广大用户的喜爱。所有的图标均按照24x24网格设计,并以SVG格式提供,这使得其在网络中的缩放和样式设计变得格外简单。
Feather 图标包括了网页或应用程序所需的基本图标。此外,由于这个图标库是开源的,因此用户可以自行添加或修改图标。
优点
- 提供轻巧而简洁的图标设计。
- 以SVG格式提供,便于缩放。
- 免费使用。
缺点
- 可用的图标种类可能有所限制。
使用方法
- 安装: 在网站头部添加
<script src="https://unpkg.com/feather-icons"></script>代码。更多安装方法,请参考feather Github。 - 访问官网: 访问Feather 图标官网。
- 搜索图标: 使用搜索功能找到所需图标。
- 应用于网页: 在所选元素上添加data-feather属性并插入所选图标名称。
例如:
<i data-feather="circle"></i> - 调用函数: 在
<body>标签的末尾添加以下代码。<script>feather.replace();</script>所有带有data-feather属性的元素都会被替换为相应的SVG标记。
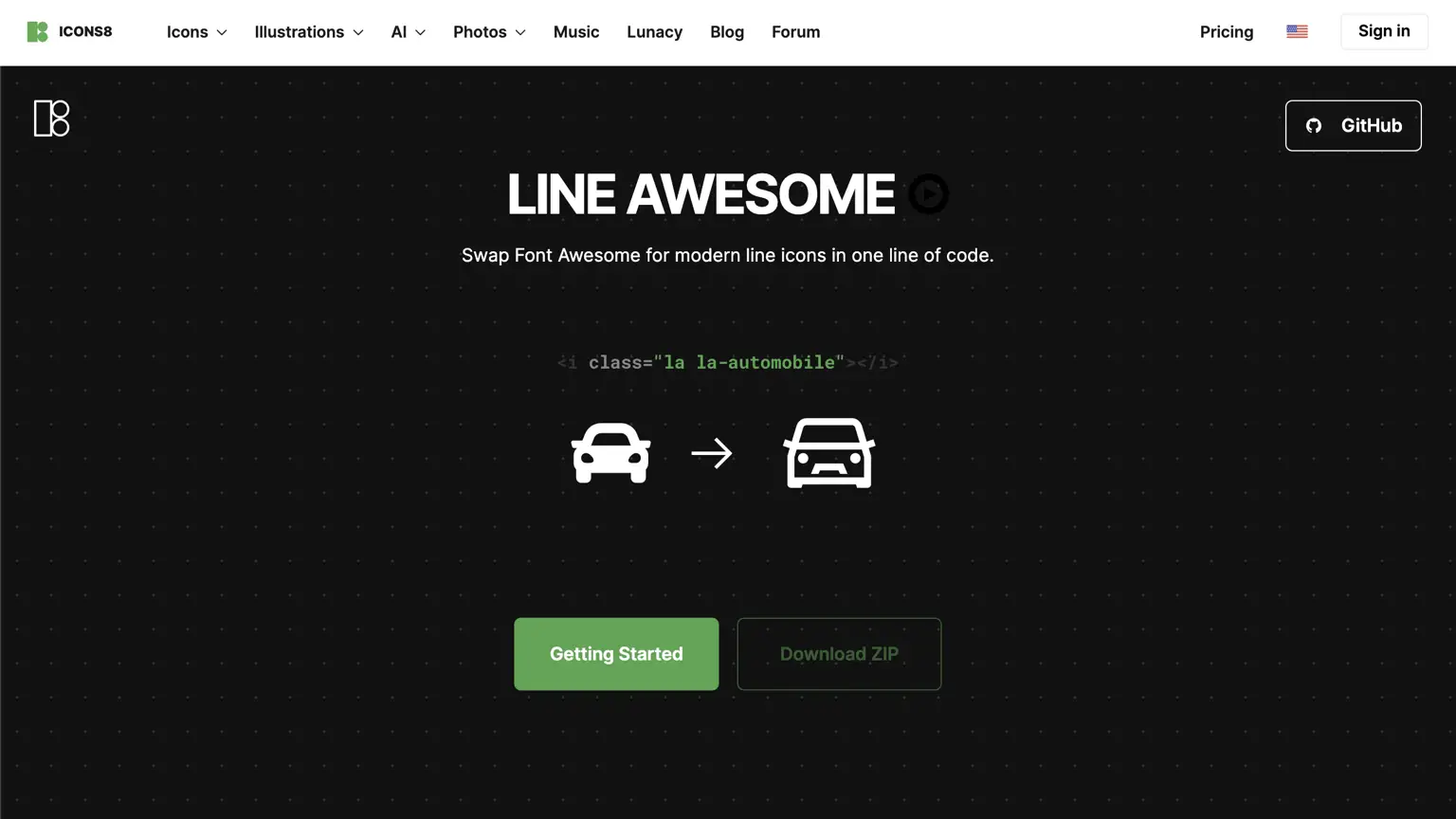
5. Line Awesome
Line Awesome是将FontAwesome的图标重新设计为线条样式的图标库。它旨在为原有的FontAwesome用户提供更具时尚感的选择。因此,Line Awesome具有与FontAwesome非常相似的结构和使用方式,使得原有用户可以轻松地进行转换。
此外,Line Awesome包含了1000多个图标,并为了简化在网站或应用程序中的使用,还同时提供了CSS和JS库。
优点
- 免费使用。
- 作为FontAwesome的替代,提供了相似的图标,因此易于替换使用。
- 提供多种图标风格。
缺点
- 对于某些用户来说,线条样式的图标可能显得不够丰富。
使用方法
- 安装: 在网站头部添加
<link rel="stylesheet" href="https://maxst.icons8.com/vue-static/landings/line-awesome/line-awesome/1.3.0/css/line-awesome.min.css">代码。更多安装方法,请参考如何安装Line Awesome。 - 访问官网: 访问Line Awesome官网。
- 寻找图标: 搜索或按类别浏览所需图标。
- 选择图标: 点击并选择图标,然后复制代码。
- 复制并应用代码: 将显示的代码复制并粘贴到网站的指定位置,图标即可显示。
在当今的数字时代,用于增强网页设计和互动的网页图标已成为不可或缺的元素。通过我们探讨的这五大主要服务,您应该已经了解到应用网络图标是多么简单和有效。利用这些服务,您可以使您的网页或应用显得更为专业。希望您在设计领域能够发现新的可能性!
Web / HTML 类别的其他文章
| [HTML/CSS] 利用Web字体在网页上呈现图标的5大技巧 |
|---|
| [HTML] 网页开发中的视频插入多种方式 |

CloneCoding
创新从一行代码开始!
Categories
- Language(43)
- Web(17)
- 系列(7)
- Tips & Tutorial(4)
Recent Posts
![[JavaScript] 使用html2canvas下载网页截图的方法]() 学习如何使用html2canvas库下载网页截图。深入了解其特点、优势、安装、使用方法以及注意事项。
学习如何使用html2canvas库下载网页截图。深入了解其特点、优势、安装、使用方法以及注意事项。![[CSS] 暗黑模式的实现 - 基于系统配置和用户选择的模式切换]() 探索如何在您的网页上实现暗黑模式。了解如何利用系统设置和用户选择来有效地进行暗黑模式转换。
探索如何在您的网页上实现暗黑模式。了解如何利用系统设置和用户选择来有效地进行暗黑模式转换。![[Next.js] 何时使用 SSR、SSG 与 CSR - 探讨适当的应用场景]() 在 Next.js 中,我们详细解析了哪种渲染方式,是 SSR、SSG 还是 CSR,更适合各种网站类型。
在 Next.js 中,我们详细解析了哪种渲染方式,是 SSR、SSG 还是 CSR,更适合各种网站类型。![[CSS] 虚拟选择器(Pseudo selector) 完美指南 - 必知的样式技巧]() 深入探讨CSS的虚拟选择器(Pseudo selector)。学习:first-child、:last-child、:nth-child(n)等,并探索实用的应用实例。
深入探讨CSS的虚拟选择器(Pseudo selector)。学习:first-child、:last-child、:nth-child(n)等,并探索实用的应用实例。![[Next.js] 三种渲染方式 - SSR、CSR、SSG:优缺点分析]() 深入探讨 Next.js 中的三种渲染方式:服务器端渲染(SSR)、客户端渲染(CSR)以及静态网站生成(SSG),了解其运作方式、优点和缺点。
深入探讨 Next.js 中的三种渲染方式:服务器端渲染(SSR)、客户端渲染(CSR)以及静态网站生成(SSG),了解其运作方式、优点和缺点。





![[JavaScript] 使用html2canvas下载网页截图的方法](https://img.clonecoding.com/thumb/101/16x9/320/javascript-使用html2canvas下载网页截图的方法.webp)
![[CSS] 暗黑模式的实现 - 基于系统配置和用户选择的模式切换](https://img.clonecoding.com/thumb/100/16x9/320/css-暗黑模式的实现-基于系统配置和用户选择的模式切换.webp)
![[Next.js] 何时使用 SSR、SSG 与 CSR - 探讨适当的应用场景](https://img.clonecoding.com/thumb/99/16x9/320/next-js-何时使用-ssr-ssg-与-csr-探讨适当的应用场景.webp)
![[CSS] 虚拟选择器(Pseudo selector) 完美指南 - 必知的样式技巧](https://img.clonecoding.com/thumb/98/16x9/320/css-虚拟选择器-pseudo-selector-完美指南-必知的样式技巧.webp)
![[Next.js] 三种渲染方式 - SSR、CSR、SSG:优缺点分析](https://img.clonecoding.com/thumb/97/16x9/320/next-js-三种渲染方式-ssr-csr-ssg-优缺点分析.webp)