
[HTML/CSS] 利用Web字體在網頁上呈現圖標的5大技巧
- CloneCoding
- Web / HTML
- 2023年9月4日
將網頁或應用程式的設計加入圖示,是提升使用者體驗的關鍵元素之一。特別是,HTML和CSS為網頁加入圖示提供了多種方式。
首先,有將圖示加入為圖片的方法、利用SVG(Scalable Vector Graphics)的方法,以及利用CSS偽元素設計圖示的方法等等。每種方式都有其優劣,根據實際需求和所期望的效果進行適當選擇。
其中,利用網頁字型的方式尤其有眾多優點。使用網頁字型,無需加載大容量的圖片,可以迅速加載網頁圖示,像文本一樣。再者,透過CSS可以輕易調整圖示的大小、顏色和陰影等。網頁字型也對於如屏幕讀取器這類的輔助工具很友好,並在各種瀏覽器和裝置上提供一致的顯示。
在此文章中,我們將詳細探討以網頁字型為核心的五大圖示服務,包括FontAwesome、Google Fonts、Ionicons、Feather Icons和Line Awesome的優劣與使用方法。這些服務都是專業的工具,協助設計師和開發者更專業和方便地應用網頁圖示。
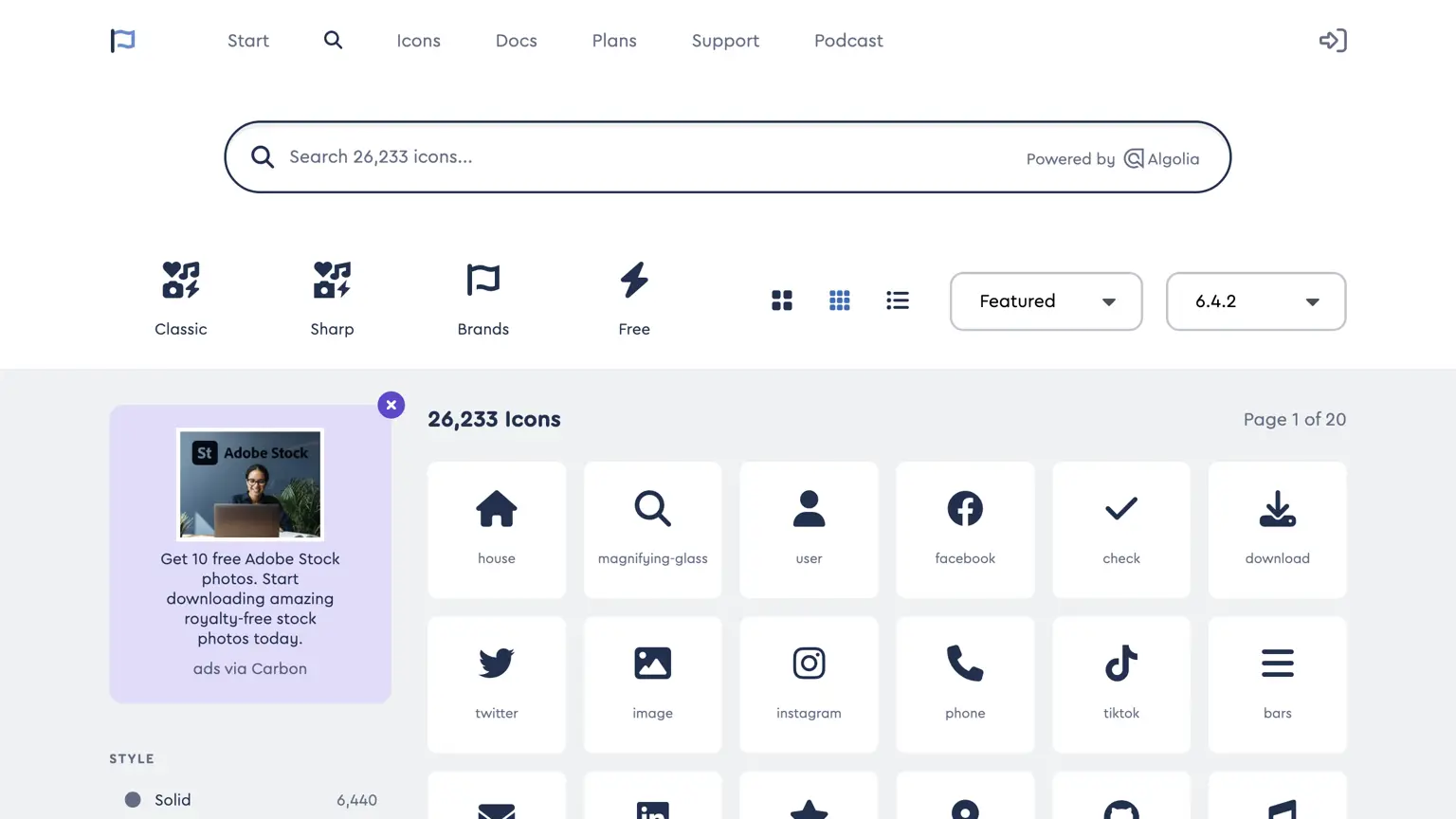
1. FontAwesome
自2009年開始,FontAwesome已成為開發者和設計師間最受歡迎的網頁圖示庫。它原本是作為Twitter Bootstrap的一部分,但後來獨立發展,應用於多種項目中。由於FontAwesome以字型方式提供圖示,因此可以自由地透過CSS調整其大小、顏色和陰影。
優點
- 提供眾多的圖示選擇。
- 提供免費和專業版本,可根據預算選擇。
- 提供SVG、字型和網頁等多種格式的圖示。
- 持續更新,不斷增加新的圖示。
- 擁有活躍的社群支援,方便解決問題。
缺點
- 有時可能因文件大小太大而影響網頁加載速度。
- 某些特定圖示僅在專業版本中提供。
使用方法
- 安裝: 在網站標頭加入
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.2/css/all.min.css">。有關其他安裝方法,請參考Use Font Awesome on the Web。 - 訪問網站: 首先訪問FontAwesome的圖示搜尋頁面。
- 搜索圖示: 在搜索框中輸入要找的圖示。
- 選擇圖示: 點擊所需的圖示,複製其HTML代碼。
- 應用於網頁: 將複製的代碼粘貼到網頁的指定位置。
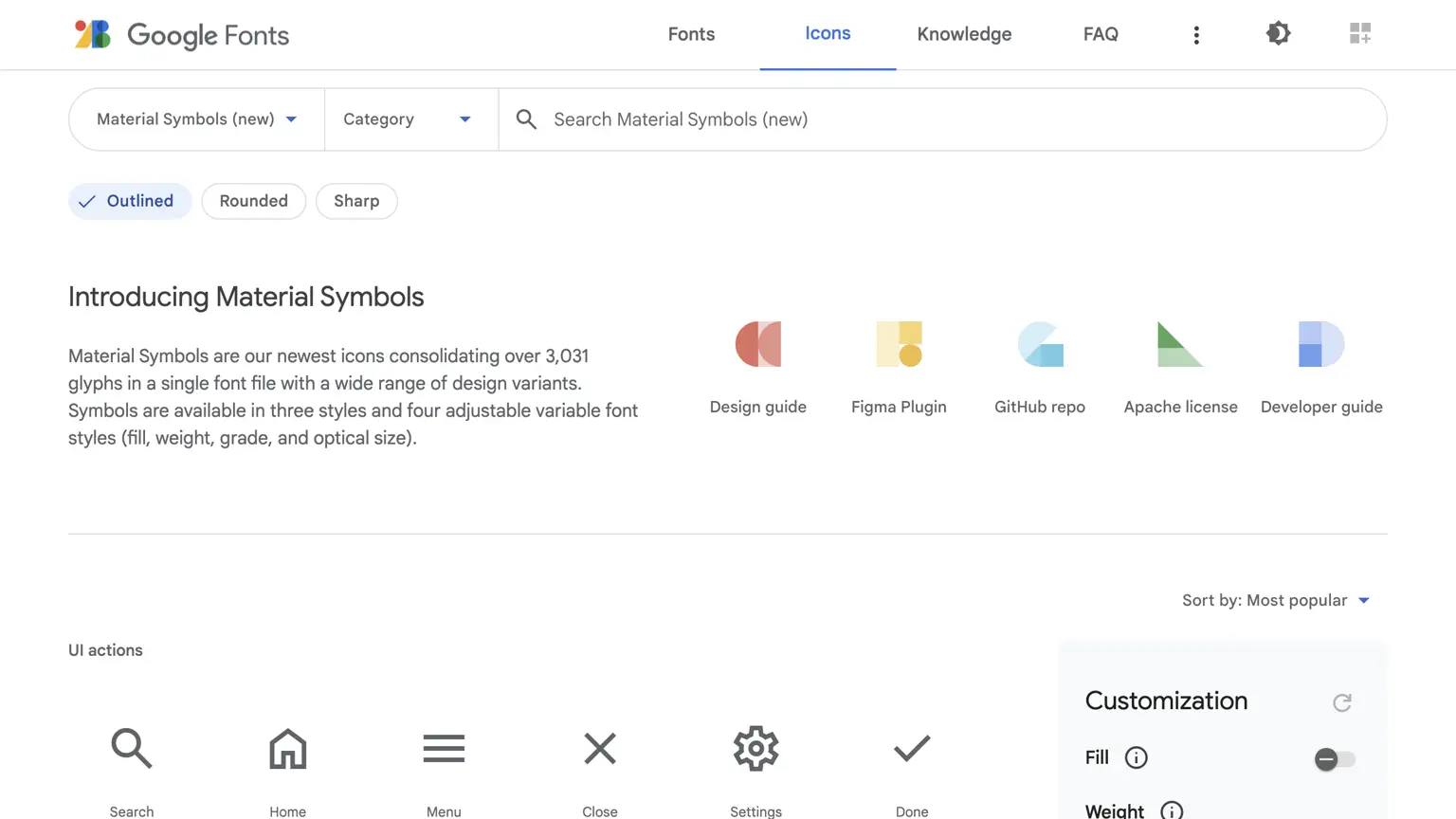
2. Google Fonts
Google Fonts最初是作為Google提供給網頁開發者和設計師的免費網頁字型服務。此服務經過優化,以確保快速的加載速度和高度的兼容性,被全球眾多網站所採用。特別是Material Icons,是基於Google的Material Design哲學設計的圖示集,提供一致的用戶體驗於各種網路服務和應用中。
此外,Google Fonts為開發者提供了直觀的界面和強大的搜索功能,幫助他們輕鬆找到所需的字型和圖示。用戶可以選擇所需的字型樣式、粗細和字符集,並立即獲得可用的代碼片段。
優點
- 全部免費使用。
- 從Google的可靠伺服器提供,確保快速的加載時間。
- 除了眾多的網頁字型外,還提供圖示庫。
- 提供圖示的詳細說明和使用方法。
缺點
- 與其他庫相比,所提供的圖示類型可能相對有限。
使用方法
- 安裝: 在網站標頭加入
<link href="https://fonts.googleapis.com/css2?family=Material+Symbols+Outlined" rel="stylesheet">。 - 訪問網站: 訪問Google Fonts的圖示頁面。
- 搜索圖示: 在搜索框中輸入要找的圖示。
- 選擇圖示: 點擊所需的圖示,複製其HTML代碼。
- 應用於網頁: 將複製的代碼粘貼到網頁的指定位置。
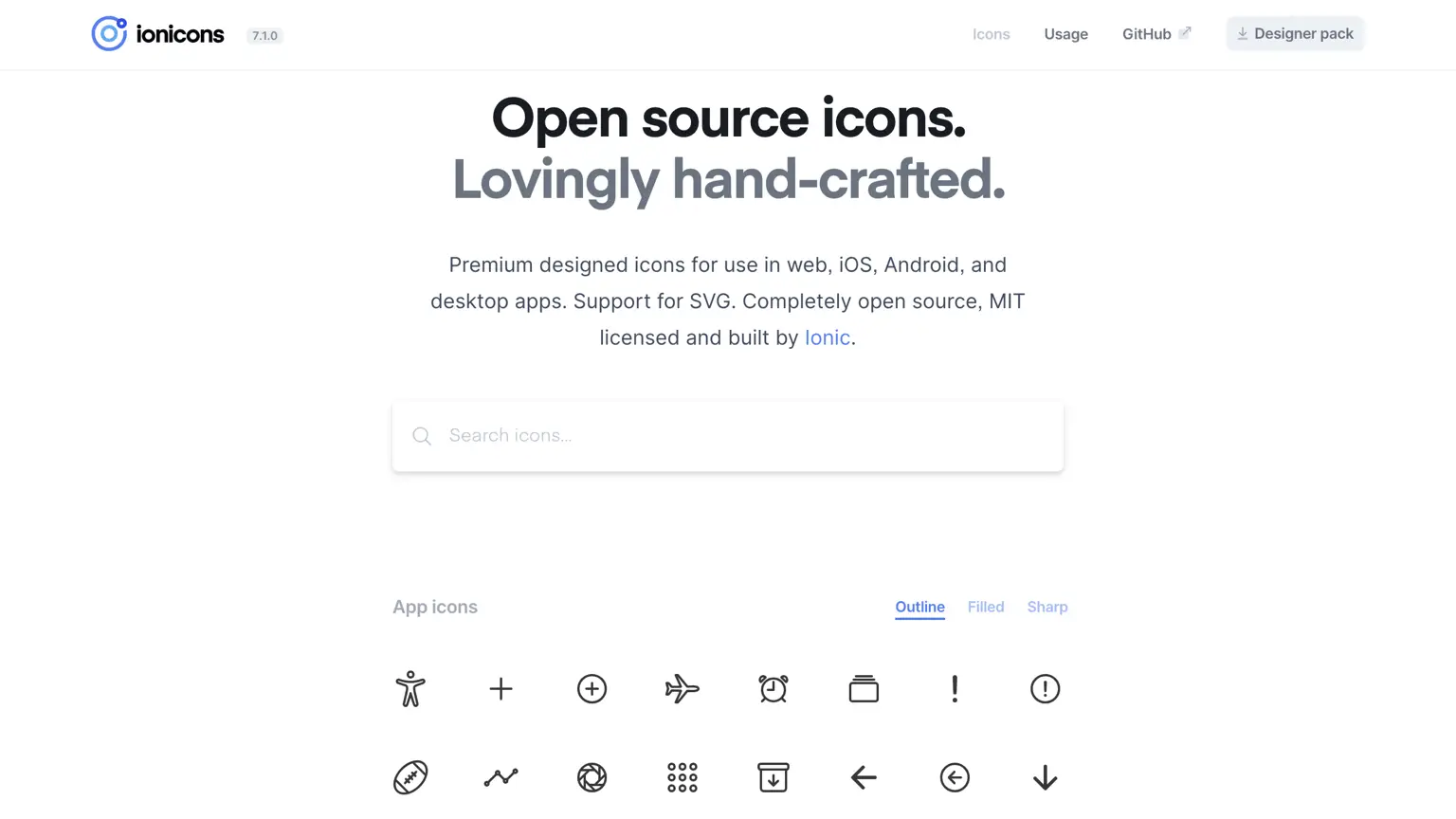
3. Ionicons
最初,Ionicons是與Ionic框架一同提供的圖示庫。然而,後來它逐漸在開發者和設計師之間被認為是一個獨立的圖示資源。此圖示組是為了在不同平台,如Web、iOS、Android上使用而設計。
Ionicons提供了基於清晰現代設計的圖示,以及多種大小和風格。由於以SVG格式提供圖示,開發者可以在網頁上輕鬆調整圖示的大小和顏色。
優點
- 提供現代設計的圖示。
- 支持SVG和Webfont格式。
- 可免費使用。
缺點
- 某些圖示可能專為Ionic框架而設計。
使用方法
- 安裝: 在網站標頭加入
<script src="https://unpkg.com/ionicons@latest/dist/ionicons.js"></script>。 更多安裝方法,請參考Ionic Framework。 - 訪問官網: Ionicons官方網站。
- 搜尋圖示: 在搜尋欄輸入所需的圖示名稱。
- 選擇圖示: 點擊所需圖示並複製其程式碼。
- 應用至網頁: 在網頁所需位置貼上程式碼即可。
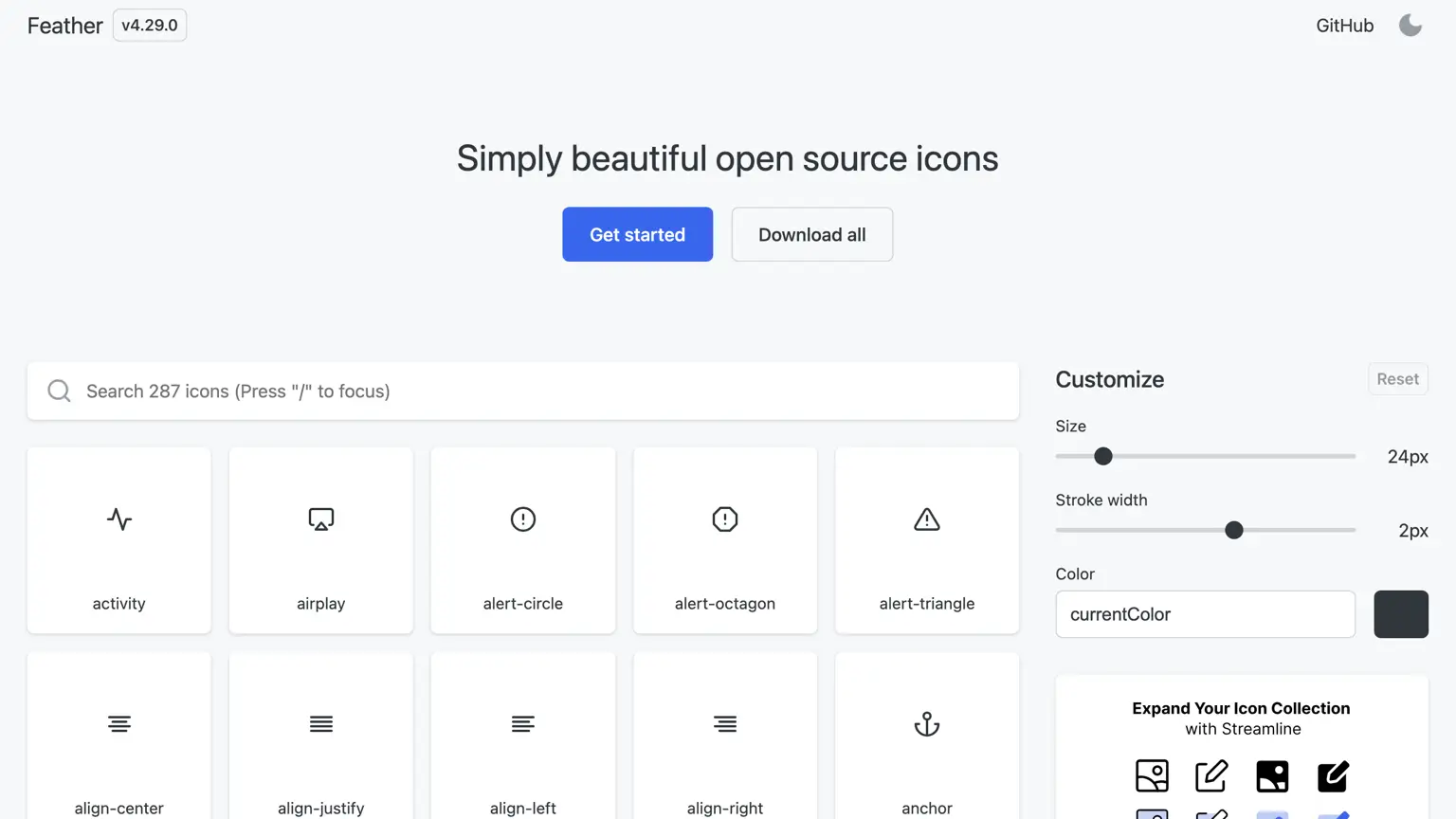
4. Feather Icons
Feather Icons是一個以簡單和輕量為特色的圖示庫。其簡潔的設計和乾淨的線條贏得了廣大的喜愛。所有圖示都按照24x24網格設計,且以SVG格式提供,使其在網頁上的調整和風格化非常方便。
Feather Icons主要包含網頁或應用中常用的基本圖示。此外,該庫是開源的,允許用戶自行添加或修改圖示。
優點
- 提供輕量且整潔的圖示。
- 提供SVG格式,方便調整大小。
- 免費使用。
缺點
- 圖示種類可能較為有限。
使用方法
- 安裝: 在網站標頭添加
<script src="https://unpkg.com/feather-icons"></script>。 更多安裝方法,請參考Feather Github。 - 訪問官網: Feather Icons官方網站。
- 搜尋圖示: 使用搜尋功能找到所需圖示。
- 應用至網頁: 在所需元素中加入data-feather屬性,並放入所選圖示的名稱。
例如)
<i data-feather="circle"></i> - 呼叫函數: 在
<body>標籤結尾處加入以下代碼:<script>feather.replace();</script>。所有帶有data-feather屬性的元素將被替換為相對應的SVG標記。
5. Line Awesome
Line Awesome是一個專業的圖標庫,將FontAwesome的圖標重新設計成線條風格。此項目的初衷是為FontAwesome的現有用戶提供一種更具風格和新穎的選擇。因此,Line Awesome在結構和使用方法上與FontAwesome高度一致,讓現有用戶能夠迅速適應。
此外,Line Awesome內含超過1000個圖標,並同時提供CSS和JS庫以簡化在網站或應用中的使用。
優點
- 可免費使用。
- 作為FontAwesome的替代品,提供了相似的圖標,便於替代使用。
- 提供多種圖標風格選擇。
缺點
- 對於某些用戶,純線條風格的圖標可能顯得不夠鮮明。
使用方法
- 安裝: 在網站的頭部添加
<link rel="stylesheet" href="https://maxst.icons8.com/vue-static/landings/line-awesome/line-awesome/1.3.0/css/line-awesome.min.css">此代碼。其他安裝方法,請參考如何安裝Line Awesome。 - 訪問官方網站: 前往Line Awesome官方網站。
- 搜索圖標: 透過搜索或按類別瀏覽來找到所需的圖標。
- 選擇圖標: 點擊所需的圖標,然後複製該代碼。
- 複製並套用代碼: 複製顯示的代碼,然後在網頁的指定位置粘貼,圖標便會呈現在網頁上。
在當今的數位時代,提升網頁設計與互動性的網頁圖標已成為不可或缺的要素。透過我們探討的這五大主要服務,您將了解到網頁圖標的應用有多麼簡單而有效。善用這些服務,您將能使您的網頁或應用更具專業感。希望您在設計領域中發現更多的可能性!
Web / HTML 類別的其他文章
| [HTML/CSS] 利用Web字體在網頁上呈現圖標的5大技巧 |
|---|
| [HTML] 在網頁開發中插入視頻的多種方法 |

CloneCoding
創新從一行代碼開始!
Categories
- Language(43)
- Web(17)
- 系列(7)
- Tips & Tutorial(4)
Recent Posts
![[JavaScript] 使用html2canvas下載網頁截圖的方法]() 學習如何使用html2canvas庫下載網頁截圖。深入了解其特點、優勢、安裝、使用方法以及注意事項。
學習如何使用html2canvas庫下載網頁截圖。深入了解其特點、優勢、安裝、使用方法以及注意事項。![[CSS] 實現暗黑模式 - 系統配置和用戶選擇模式切換]() 探討如何在您的網頁上實現暗黑模式。了解如何使用系統設置和用戶選擇實現暗黑模式的有效切換。
探討如何在您的網頁上實現暗黑模式。了解如何使用系統設置和用戶選擇實現暗黑模式的有效切換。![[Next.js] 何時該使用 SSR、SSG 和 CSR - 探索適當的使用案例]() 在 Next.js 中,我們詳細說明哪種渲染方法,無論是 SSR、SSG 還是 CSR,最適合不同的網站類別。
在 Next.js 中,我們詳細說明哪種渲染方法,無論是 SSR、SSG 還是 CSR,最適合不同的網站類別。![[CSS] 虛擬選擇器(Pseudo selector) 完美指南 - 必須知道的樣式技術]() 深入探討CSS的虛擬選擇器(Pseudo selector)。學習:first-child、:last-child、:nth-child(n)等,並探索實用的應用案例。
深入探討CSS的虛擬選擇器(Pseudo selector)。學習:first-child、:last-child、:nth-child(n)等,並探索實用的應用案例。![[Next.js] 三種渲染方法 - SSR、CSR、SSG:優缺點分析]() 深入探索 Next.js 中的三種渲染方法:伺服器端渲染(SSR)、客戶端渲染(CSR)以及靜態網站生成(SSG),了解其工作原理、優點及缺點。
深入探索 Next.js 中的三種渲染方法:伺服器端渲染(SSR)、客戶端渲染(CSR)以及靜態網站生成(SSG),了解其工作原理、優點及缺點。





![[JavaScript] 使用html2canvas下載網頁截圖的方法](https://img.clonecoding.com/thumb/101/16x9/320/javascript-使用html2canvas下載網頁截圖的方法.webp)
![[CSS] 實現暗黑模式 - 系統配置和用戶選擇模式切換](https://img.clonecoding.com/thumb/100/16x9/320/css-實現暗黑模式-系統配置和用戶選擇模式切換.webp)
![[Next.js] 何時該使用 SSR、SSG 和 CSR - 探索適當的使用案例](https://img.clonecoding.com/thumb/99/16x9/320/next-js-何時該使用-ssr-ssg-和-csr-探索適當的使用案例.webp)
![[CSS] 虛擬選擇器(Pseudo selector) 完美指南 - 必須知道的樣式技術](https://img.clonecoding.com/thumb/98/16x9/320/css-虛擬選擇器-pseudo-selector-完美指南-必須知道的樣式技術.webp)
![[Next.js] 三種渲染方法 - SSR、CSR、SSG:優缺點分析](https://img.clonecoding.com/thumb/97/16x9/320/next-js-三種渲染方法-ssr-csr-ssg-優缺點分析.webp)